
如何在django中使用富文本编辑器
[TOC]
前端后端都有讲解(附代码)
如何在后端django后台使用富文本编辑器
1. 安装
1 | pip install django-ckeditor |
2. 配置ckeditor
1 | INSTALLED_APPS = [ |
在项目的settings.py文件的最下边加上ckeditor配置内容(使用界面上的功能)
配置代码
1 | #使用ck的工具栏并修改,宽度自适应 |
注意:上面代码中的下半部分从“comment”这里开始,是可以自己配置的部分,可以自己选择富文本编辑器采用那种配置。(后面会说)
3. models字段使用,引用步骤二中的ckeditor配置
1 | from django.db import models |
这里的config_name=‘’可以指定自己配置的comment
4. forms字段使用
- 首先在自己的app中创建一个py文件命名为forms
- 然后导入下面代码
1 | from django import forms |
以上不懂的可以自行学习modelform的相关知识
5. admin后台使用
1 | from django.contrib import admin |
6. 迁移数据库
1 | python manage.py makemigrations |
这是在终端中进行的操作。
如何在前端使用富文本编辑器
1. 安装pillow
1 | pip install pillow |
ckeditor也要安装,上面已经安装过了这里就不在赘述了。
2. settings.py配置文件储存位置
1 | STATIC_URL = '/static/' |
3. 配置路由
1 | from django.contrib import admin |
4. 创建所需文件夹
在根目录下面创建文件夹
- media, 并且在media文件夹中创建uploads文件夹
- static
这里看settings设置就能懂。
5. views视图函数的设置
views.py
1 | from django.shortcuts import render |
具体语法参见modelform使用
6. 复制文件
1 | python manage.py collectstatic |
你会发现自己刚创建的文件加里面多出来很多内容
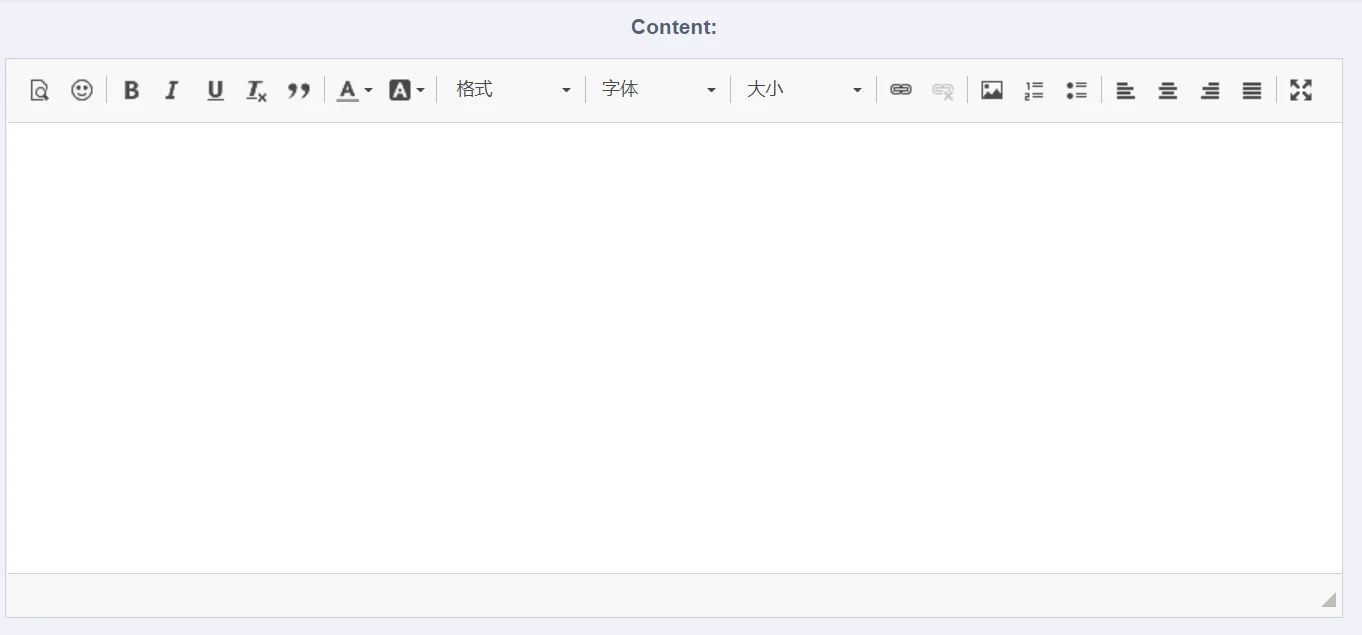
7.编辑show_box.html
1 | <script src="/static/ckeditor/ckeditor/ckeditor-init.js"></script> |
现在运行就能够看见富文本编辑器了
如何将前端的用户填入内容保存到数据库
安装上文中编写HTML的话,数据会从原路径安装post形式传输到后端
1. 改写views视图函数
1 | def show_box(request, nid): |
依然是modelform内容, 打印一下得到的form你就会知道用户上传的东西是什么。
如何将数据回显到前端
1. 改写views视图函数
1 | def show_box(request, nid): |
2. 改写html
1 | {% for obj in content %} |
具体样式自己更改
这样就OK了
本文是原创文章,采用CC BY-NC-SA 4.0协议,完整转载请注明来自DaoXuan
评论 ()