Django simpleui后台页面的自定义方法
发表于|更新于
|阅读量:
我是好文章的搬运工,完全照搬B站一位up主叫“一写代码就开心”的文章,欢迎大家去关注。
@TOC
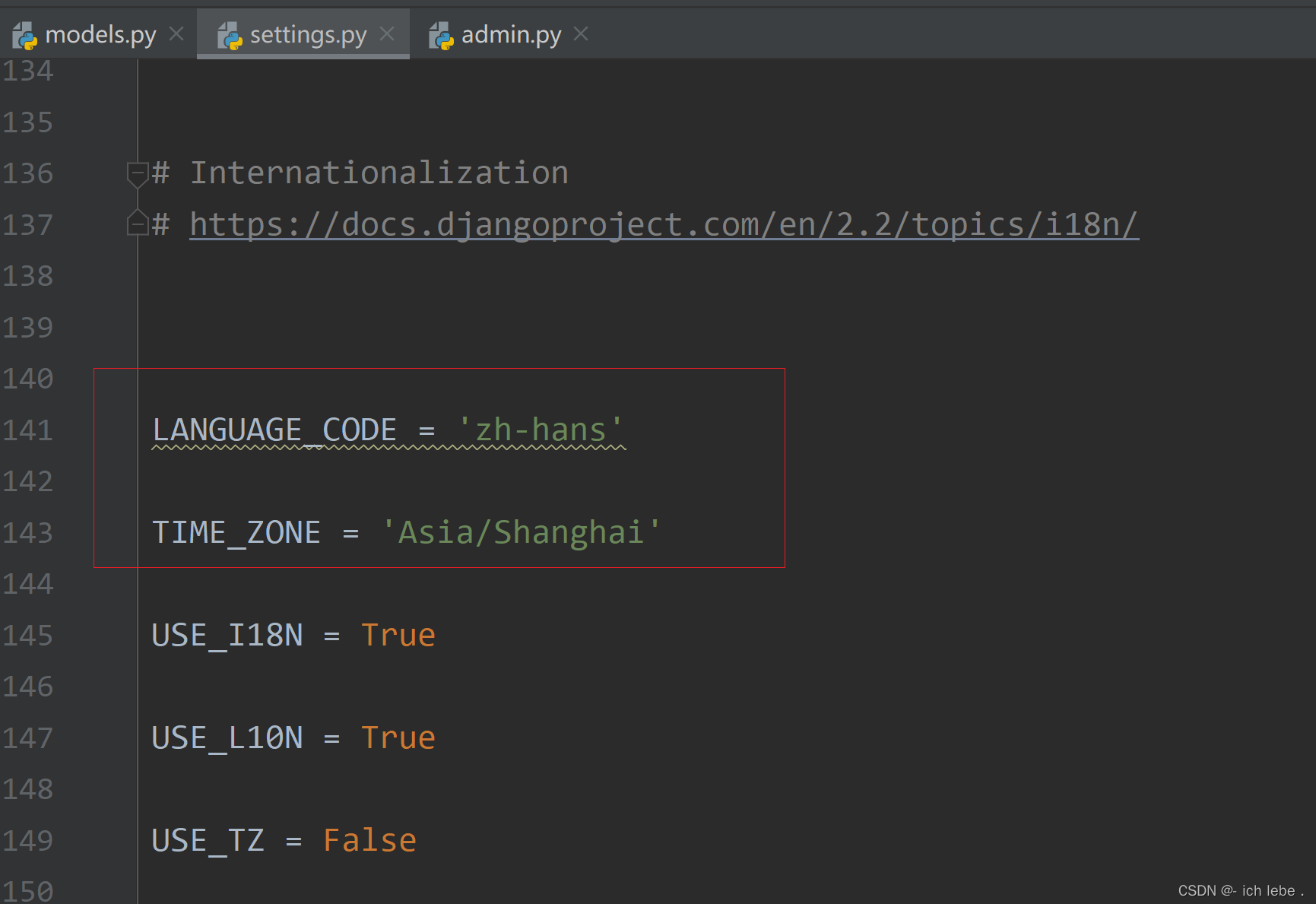
admin界面汉化
我们需要在setting.py配置文件里面配置
默认admin后台管理界面是英文的,对英语盲来说用起来不方便。
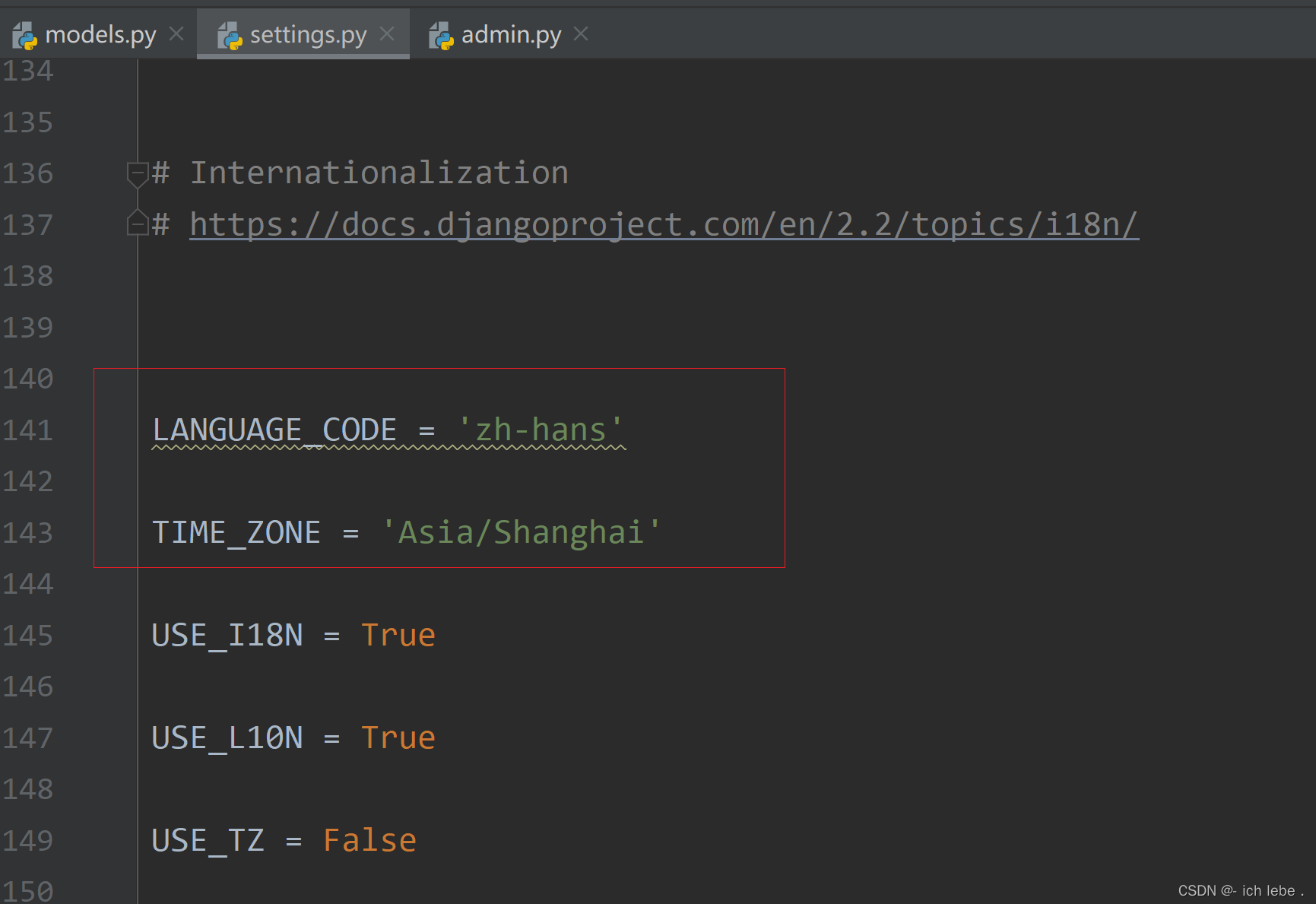
可以在settings.py中设置:
LANGUAGE_CODE = 'zh-CN'
TIME_ZONE = 'Asia/Shanghai'
1.8版本之后的language code设置不同:
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
|

基本配置
我们打开admin后台,看到的列表是

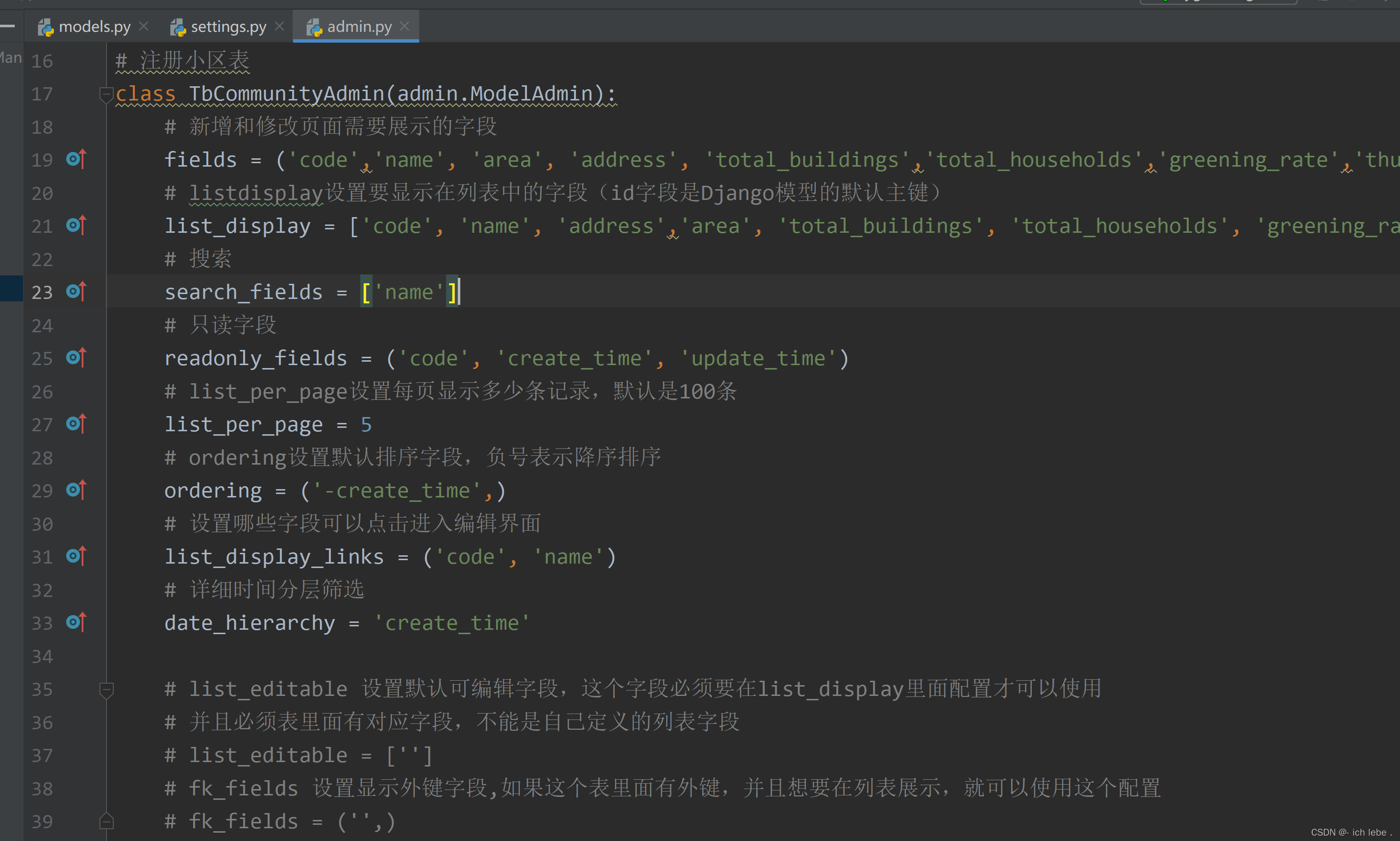
列表的基本设置

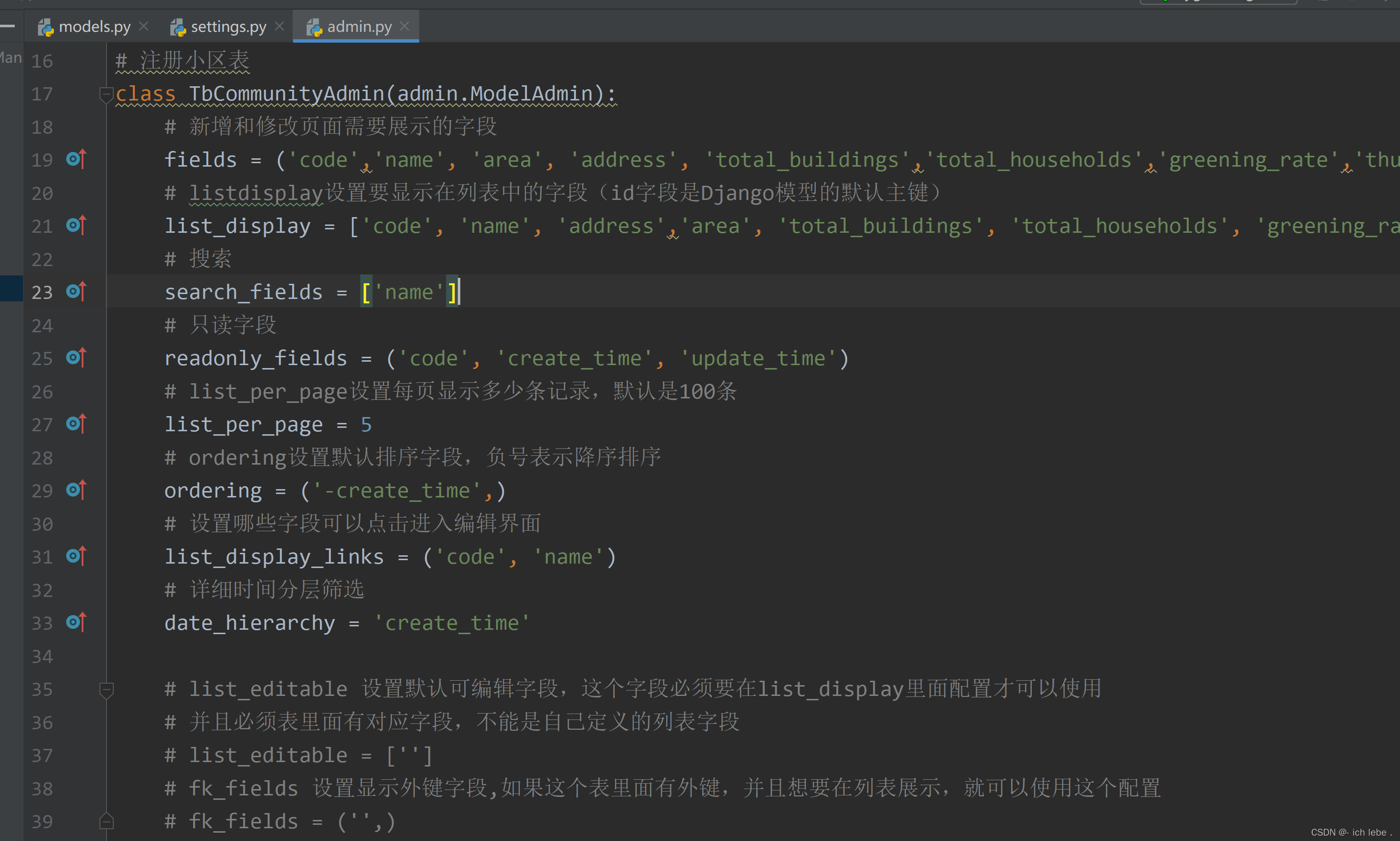
class TbCommunityAdmin(admin.ModelAdmin):
fields = ('code','name', 'area', 'address', 'total_buildings','total_households','greening_rate','thumbnail','developer','estate_company','status','create_time','update_time')
list_display = ['code', 'name', 'address','area', 'total_buildings', 'total_households', 'greening_rate', 'image_data','state_data','create_time']
search_fields = ['name']
readonly_fields = ('code', 'create_time', 'update_time')
list_per_page = 5
ordering = ('-create_time',)
list_display_links = ('code', 'name')
date_hierarchy = 'create_time'
|
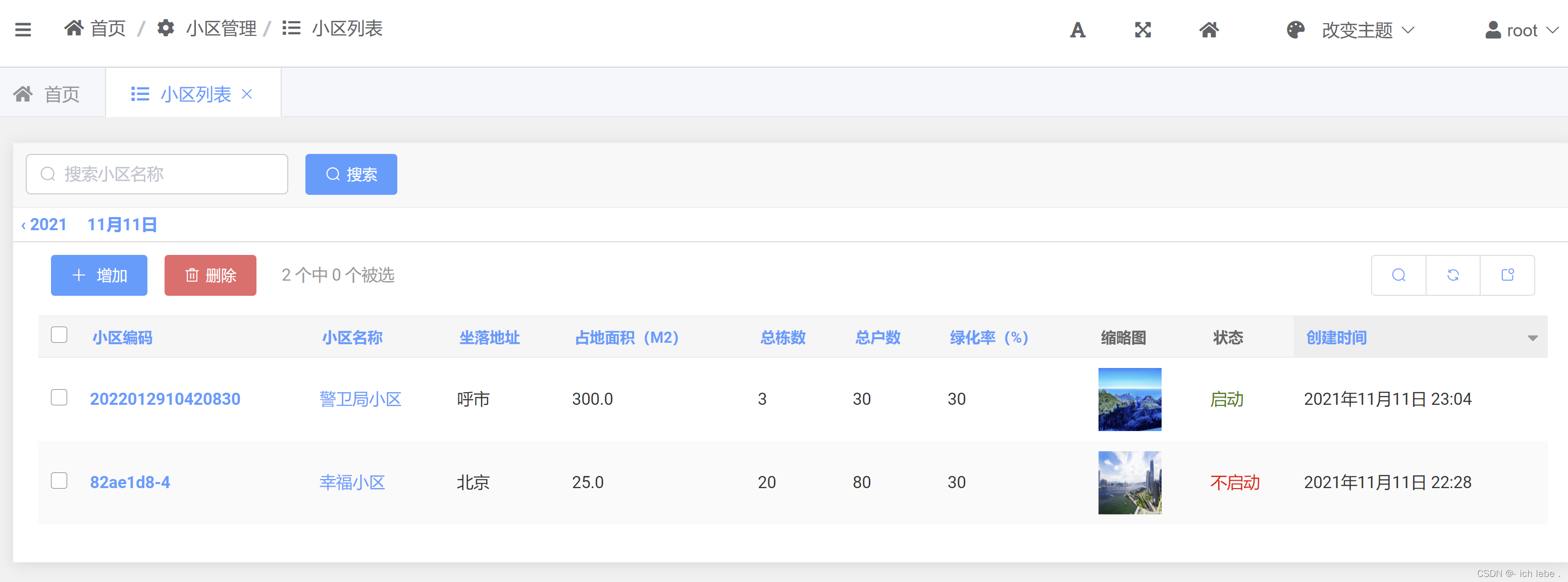
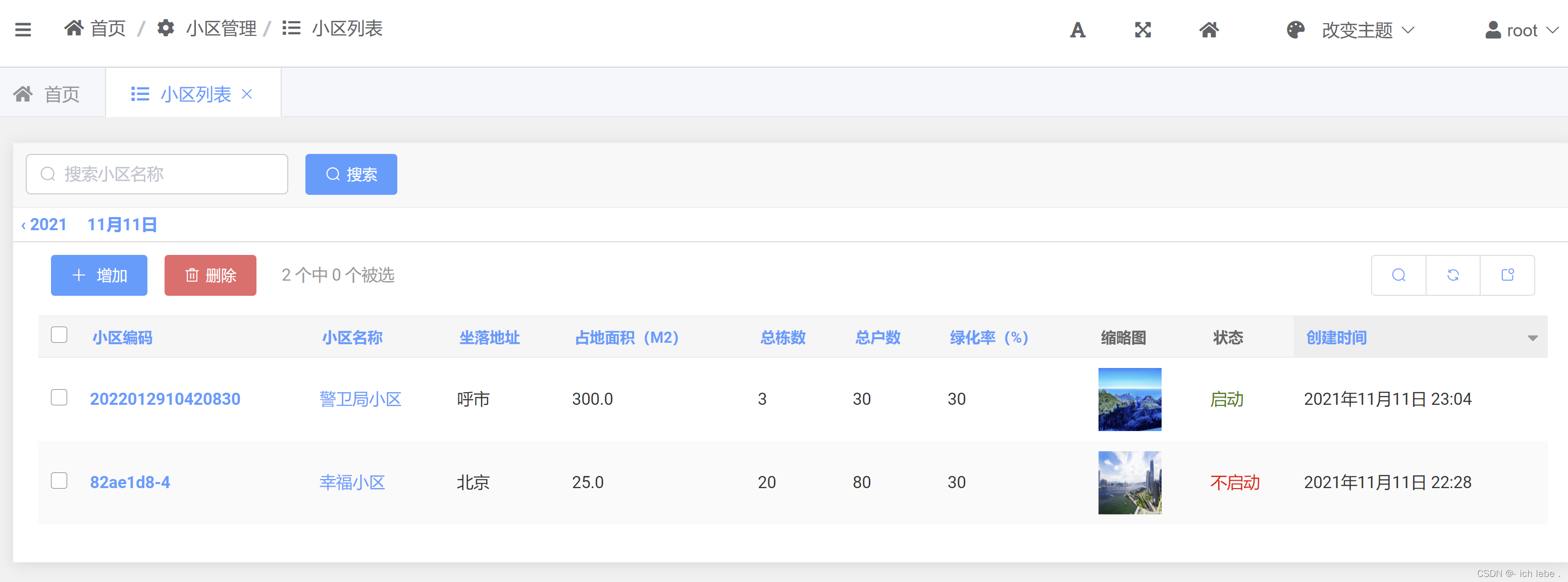
以上关于小区的列表配置之后,列表展示的页面是

列表字段颜色展示

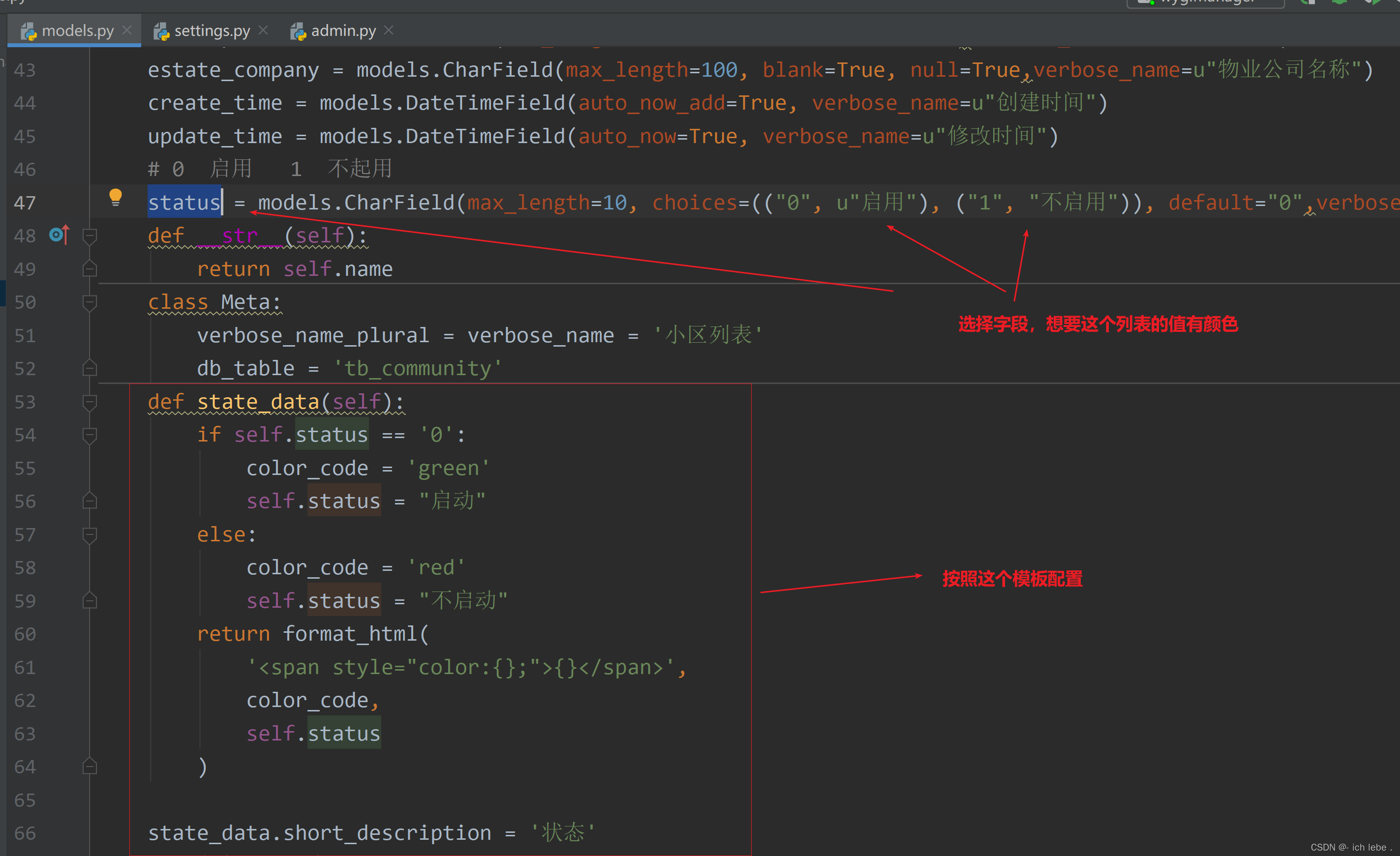
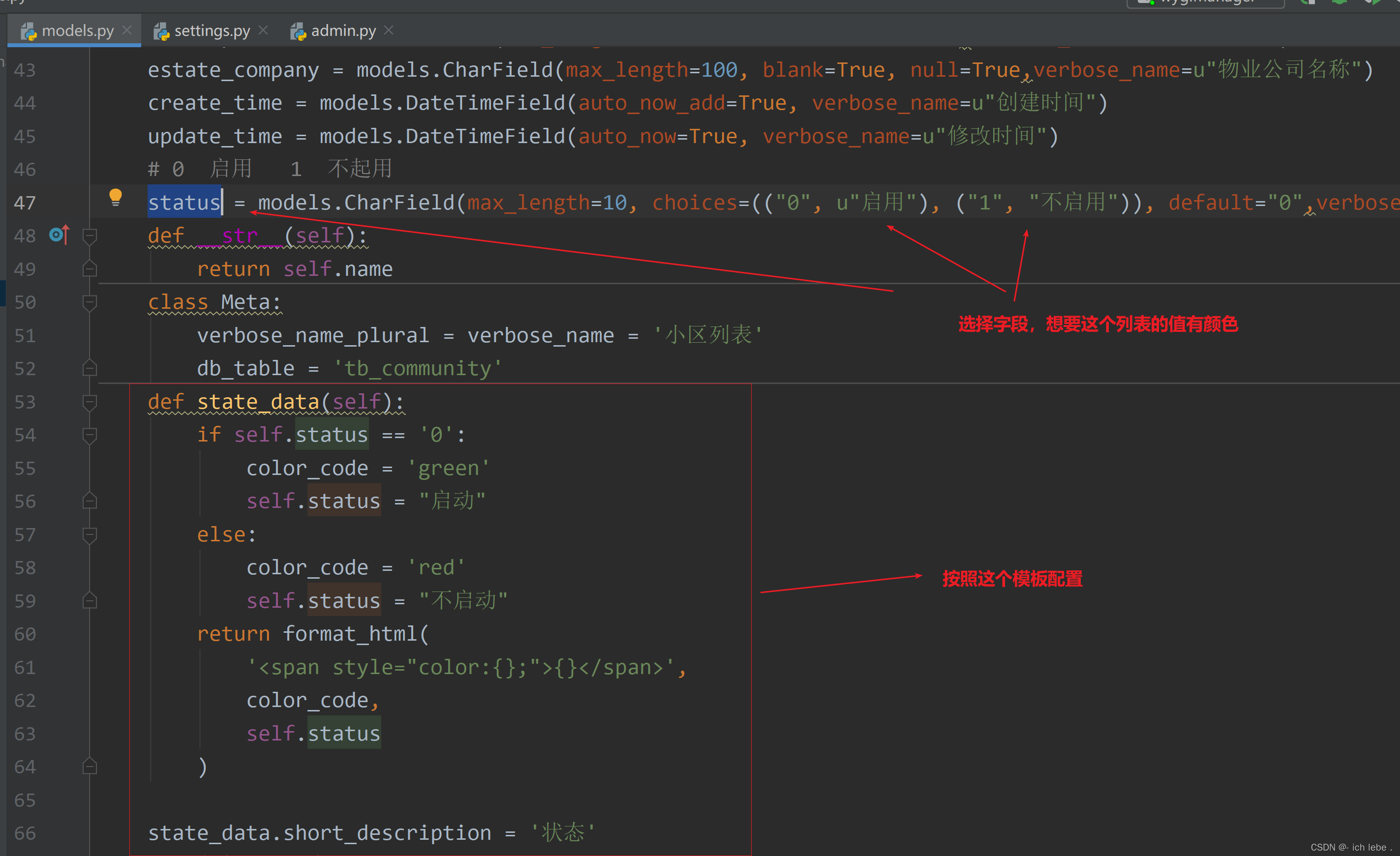
想对某些字段设置颜色,可用下面的设置:

注意看上面代码,是写在models里,而不是admin中的ModelAdmin里:
class TbCommunity(models.Model):
status = models.CharField(max_length=10, choices=(("0", u"启用"), ("1", "不启用")), default="0",verbose_name=u"状态")
def __str__(self):
return self.name
class Meta:
verbose_name_plural = verbose_name = '小区列表'
db_table = 'tb_community'
def state_data(self):
if self.status == '0':
color_code = 'green'
self.status = "启动"
else:
color_code = 'red'
self.status = "不启动"
return format_html(
'<span style="color:{};">{}</span>',
color_code,
self.status
)
state_data.short_description = '状态'
|
之后要在admin.py里面配置这个state_data方法
class TbCommunityAdmin(admin.ModelAdmin):
list_display = ['state_data','create_time']
|
以上完成,就有颜色展示了
列表展示图片,并且可以放大

class TbCommunity(models.Model):
thumbnail = models.ImageField(
upload_to='%y/%m/slt', max_length=100, verbose_name='缩略图')
def __str__(self):
return self.name
class Meta:
verbose_name_plural = verbose_name = '小区列表'
db_table = 'tb_community'
def image_data(self):
if self.thumbnail:
html_img = """
<div onclick='$(".my_set_image_img").hide();$(this).next().show();'>
<img src='/media/{}' style='width:50px;height:50px;' title='点击可看大图'>
<br/>
</div>
<div class='my_set_image_img' onclick="$('.my_set_image_img').hide()" style="z-index:9999;position:fixed; left: 100px; top:100px;display:none;">
<img src='/media/{}' style='width: 502px;height:500px;margin-left: 200px;' title='点击关闭'>
</div>
""".format( self.thumbnail,self.thumbnail)
return mark_safe(html_img)
else:
return format_html(
'<span>无照片</span>',
)
image_data.short_description = '缩略图'
|
以上是在model.py里面配置的,之后再admin.py里面注册
class TbCommunityAdmin(admin.ModelAdmin):
list_display = [ 'image_data']
|
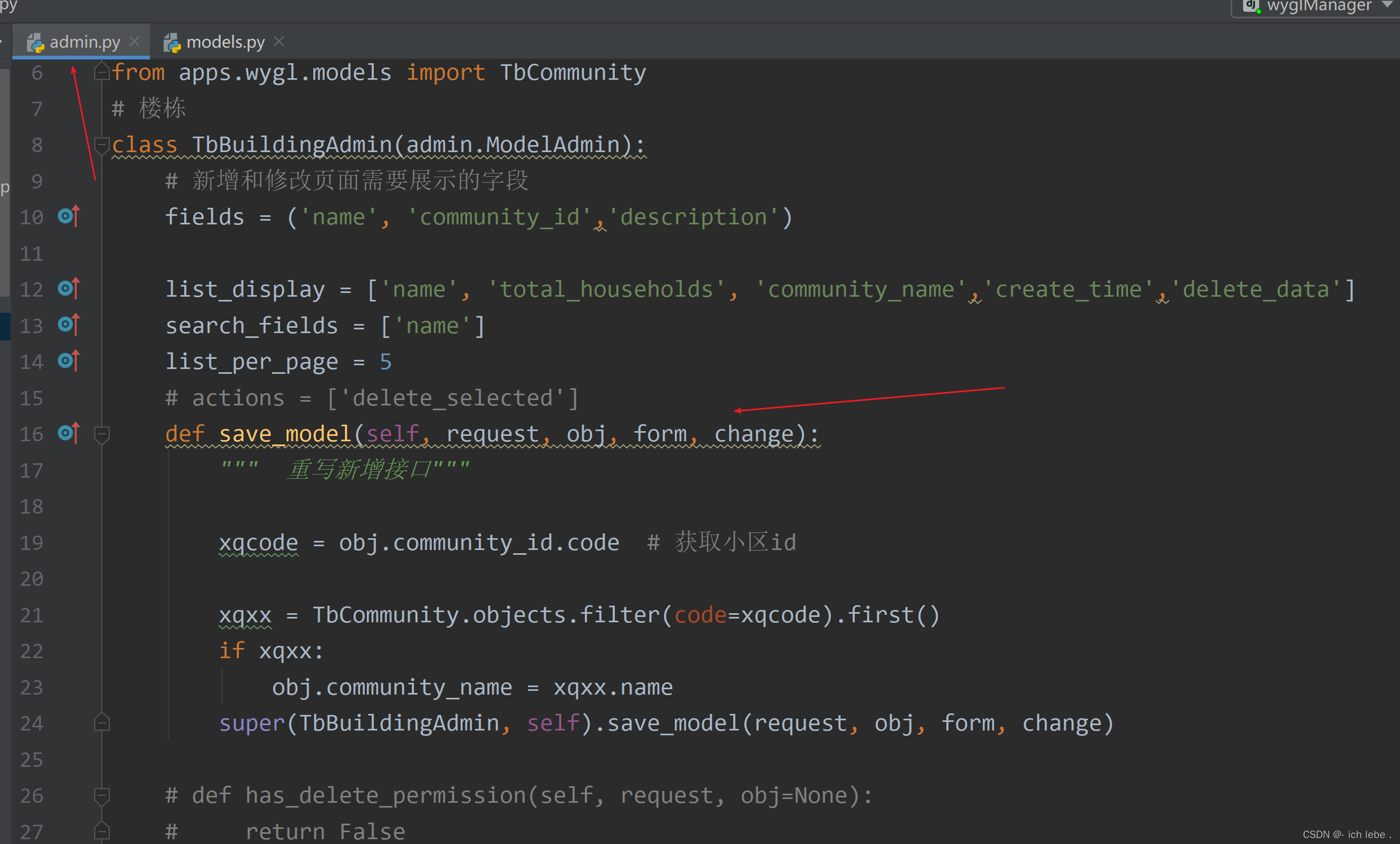
重写admin后台的新增接口
需求
我们在新增的时候,有些B字段是需要根据我们输入的A 字段,进行查询其他数据库表,然后赋值新增的,所以在新增的时候,涉及到我们自定义的逻辑处理。我们只管时候,就需要重写admin后台的新增接口了
方法

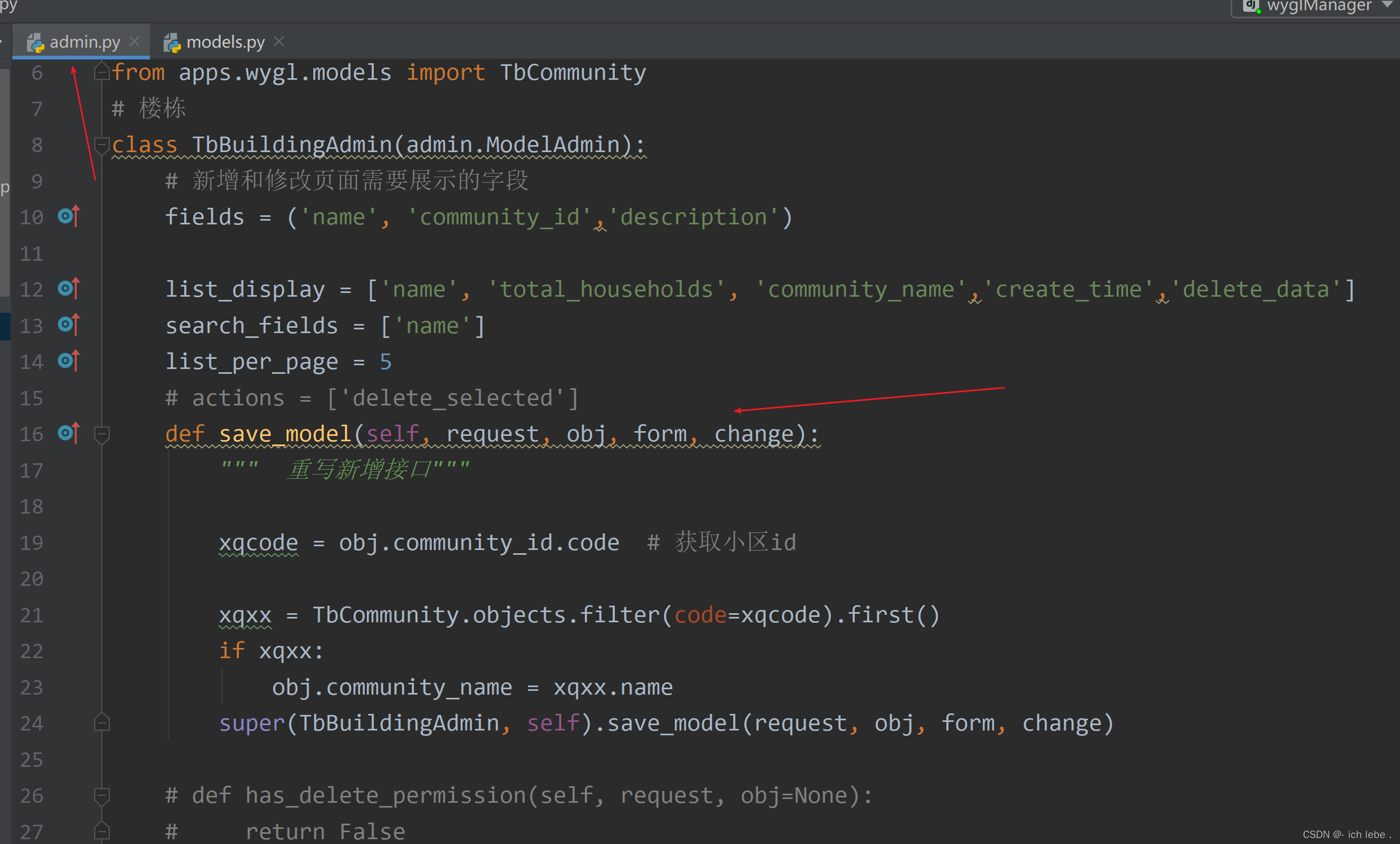
就是在admin.py文件里面,重写save_model()方法就可以了。里面就可以处理我们自己的逻辑
class TbBuildingAdmin(admin.ModelAdmin):
fields = ('name', 'community_id','description')
list_display = ['name', 'total_households', 'community_name','create_time','delete_data']
search_fields = ['name']
list_per_page = 5
def save_model(self, request, obj, form, change):
""" 重写新增接口
obj 这个对象里面,就是前段传过来的新增数据
"""
xqcode = obj.community_id.code
xqxx = TbCommunity.objects.filter(code=xqcode).first()
if xqxx:
obj.community_name = xqxx.name
super(TbBuildingAdmin, self).save_model(request, obj, form, change)
|
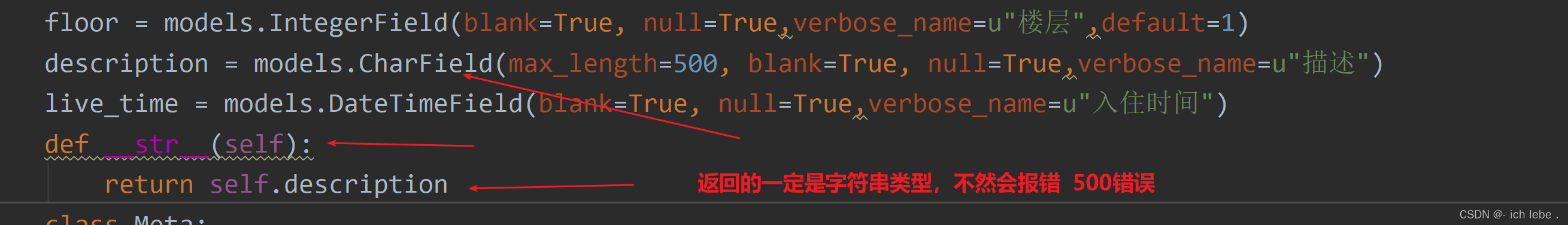
注意
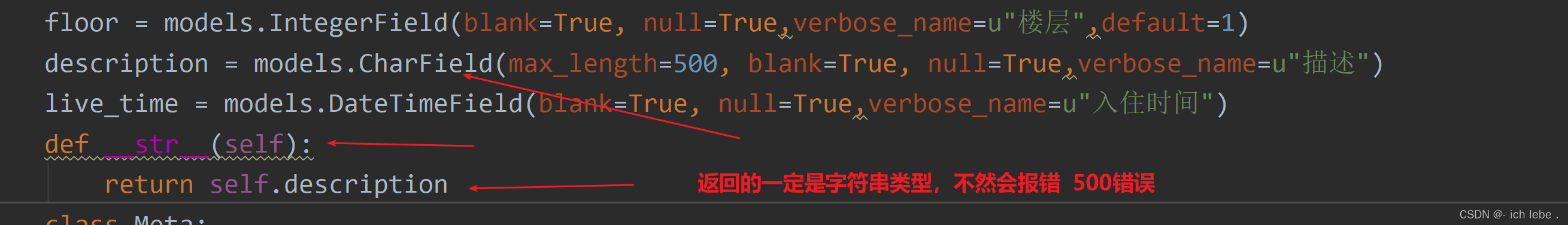
在model类里面

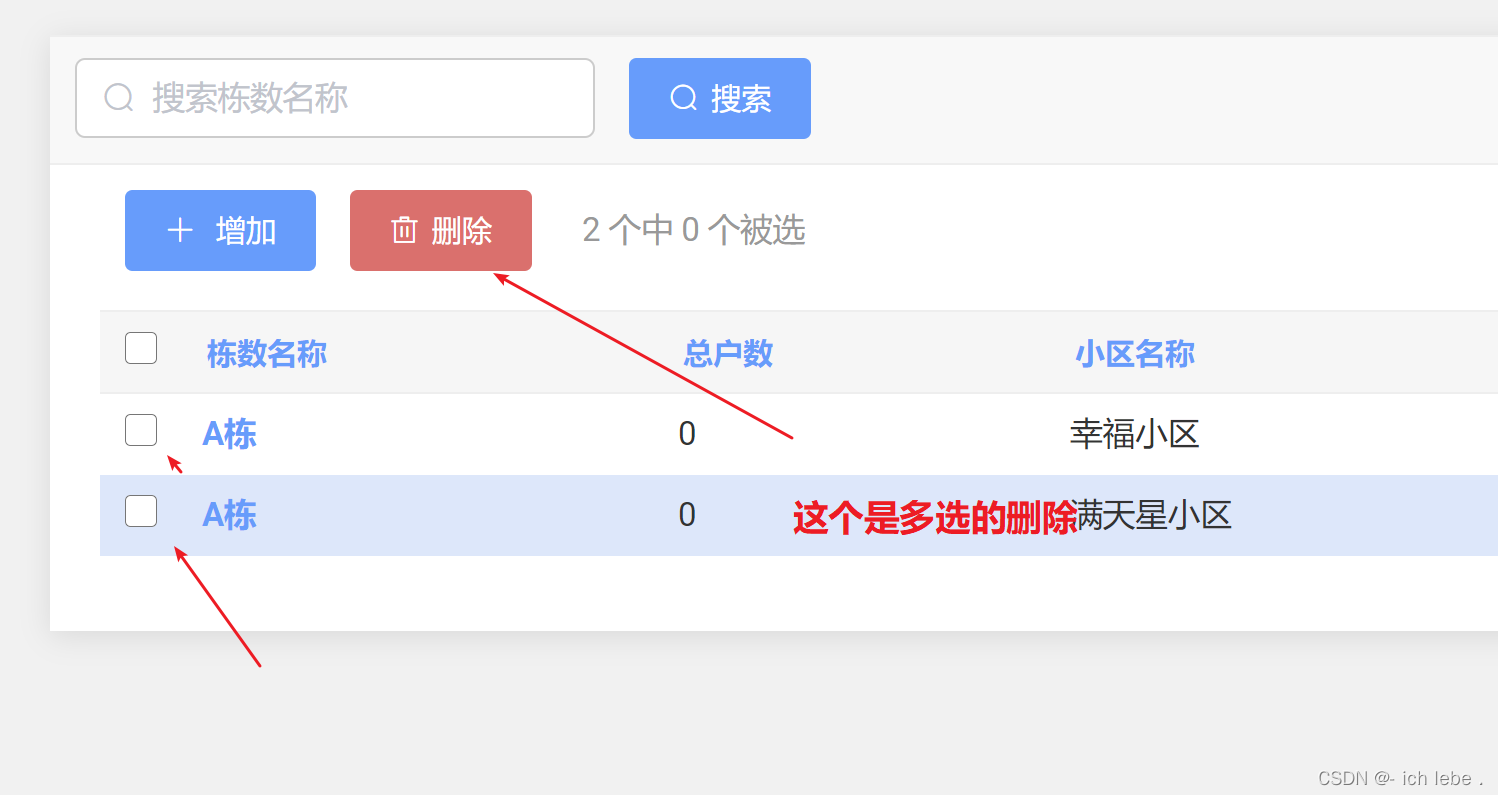
重写admin后台的删除方法
需求
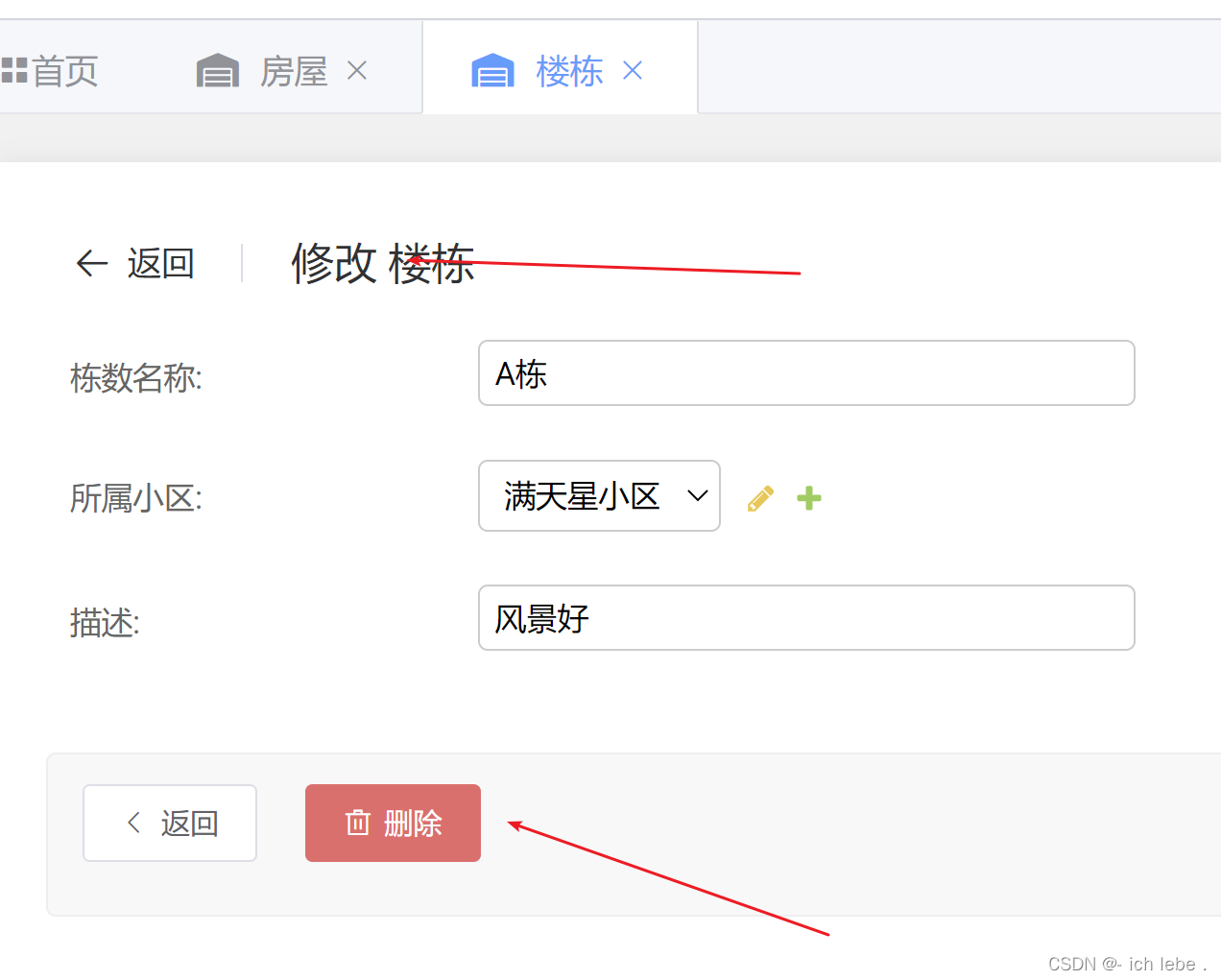
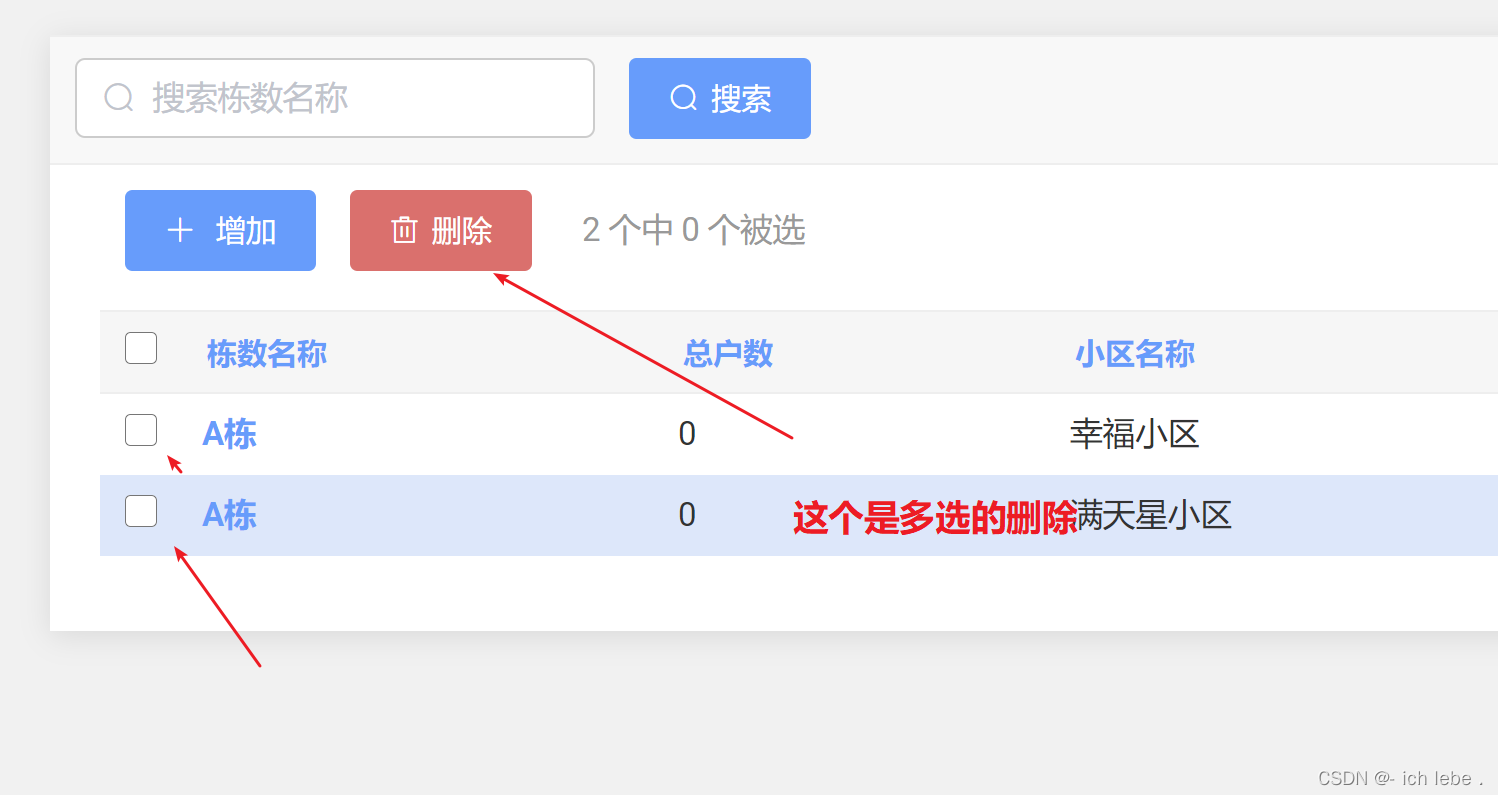
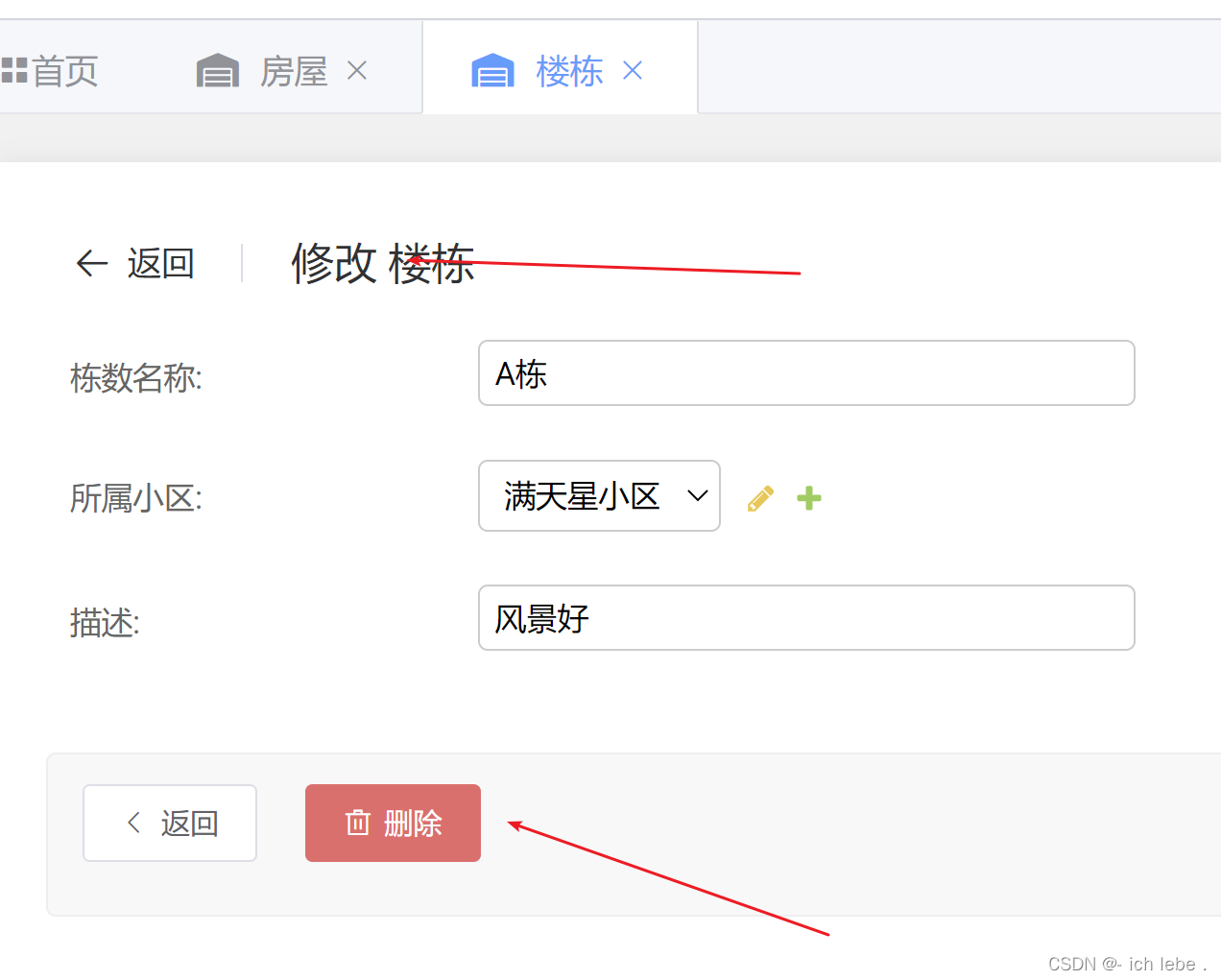
我们在admin后台,可以看到有两个地方有删除按钮,一个是修改页面,一个是列表的上面


但是原有的删除是在数据库中就删除了,我们想要软删除,就是定义一个字段,删除操作是将这个字段改为1.
具体数据库里面是没有删除的,只是删除字段的状态变化了,这个如何改
方法
因为修改页面的是单个删除,外面的是多个删除。所以我们需要这些步骤,这些都要做,才可以实现里面和外面的删除
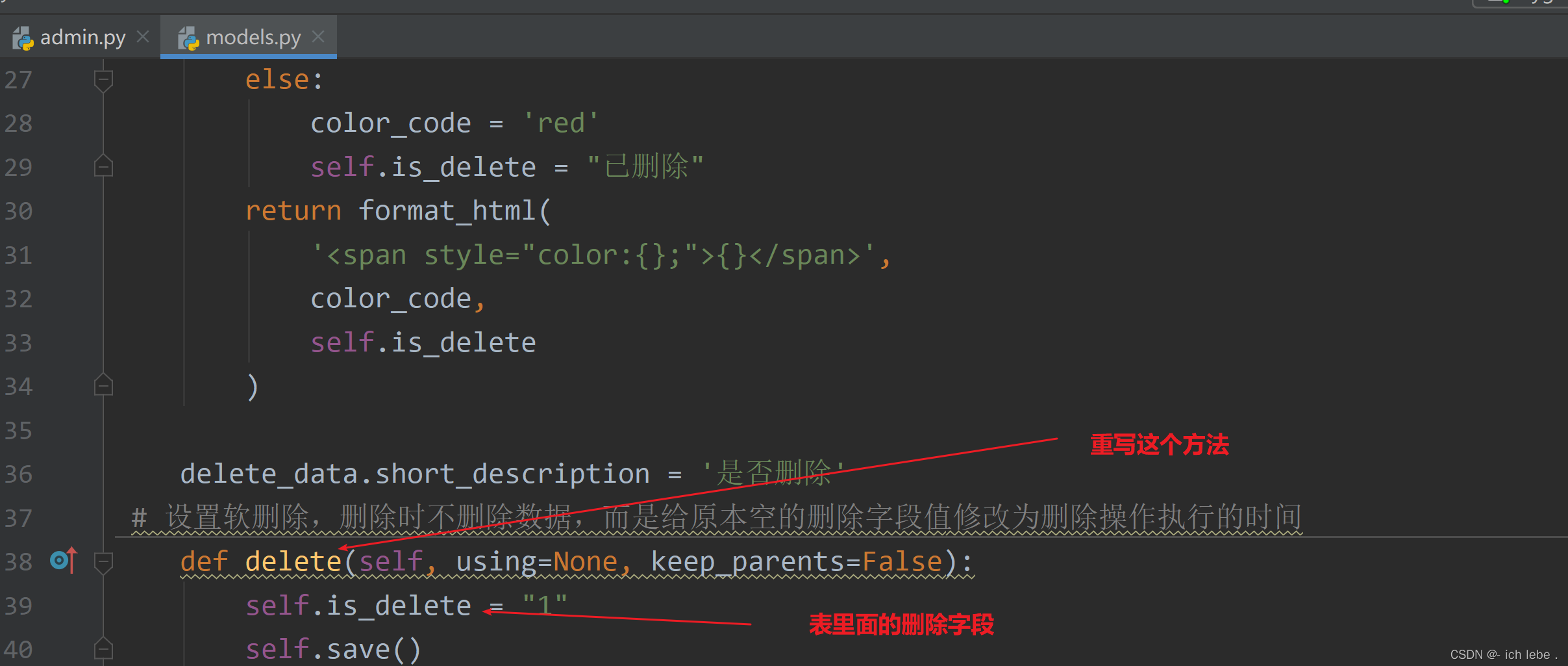
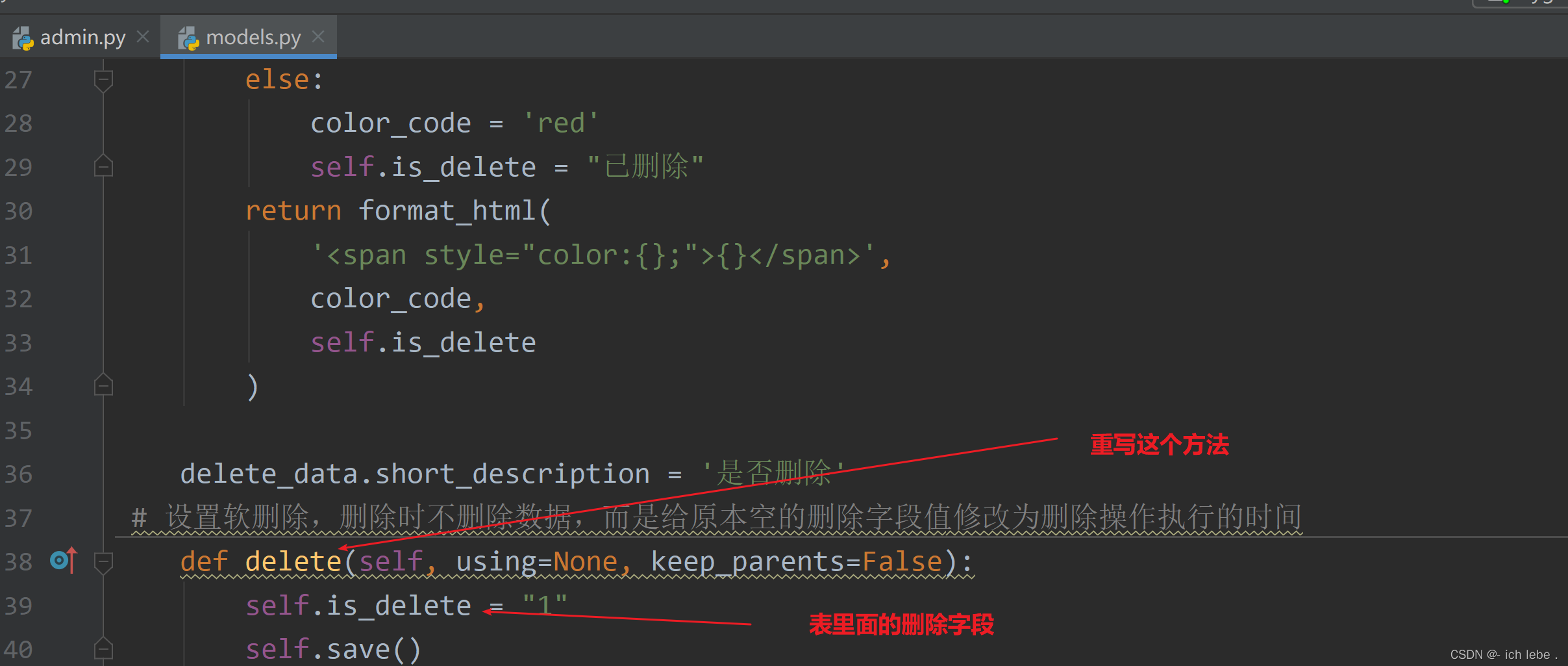
第一步是在model.py里面,对应model里面重写这个方法

def delete(self, using=None, keep_parents=False):
self.is_delete = "1"
self.save()
|
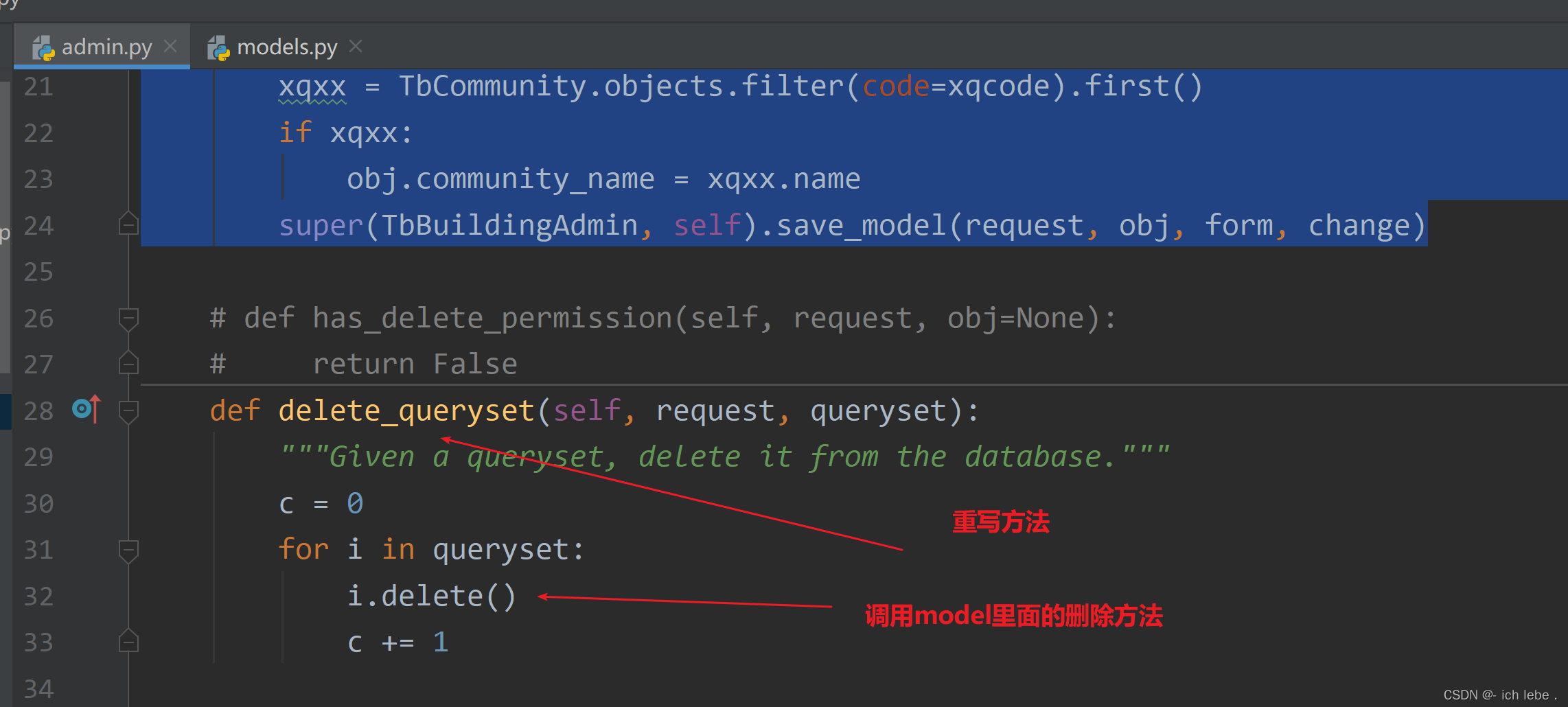
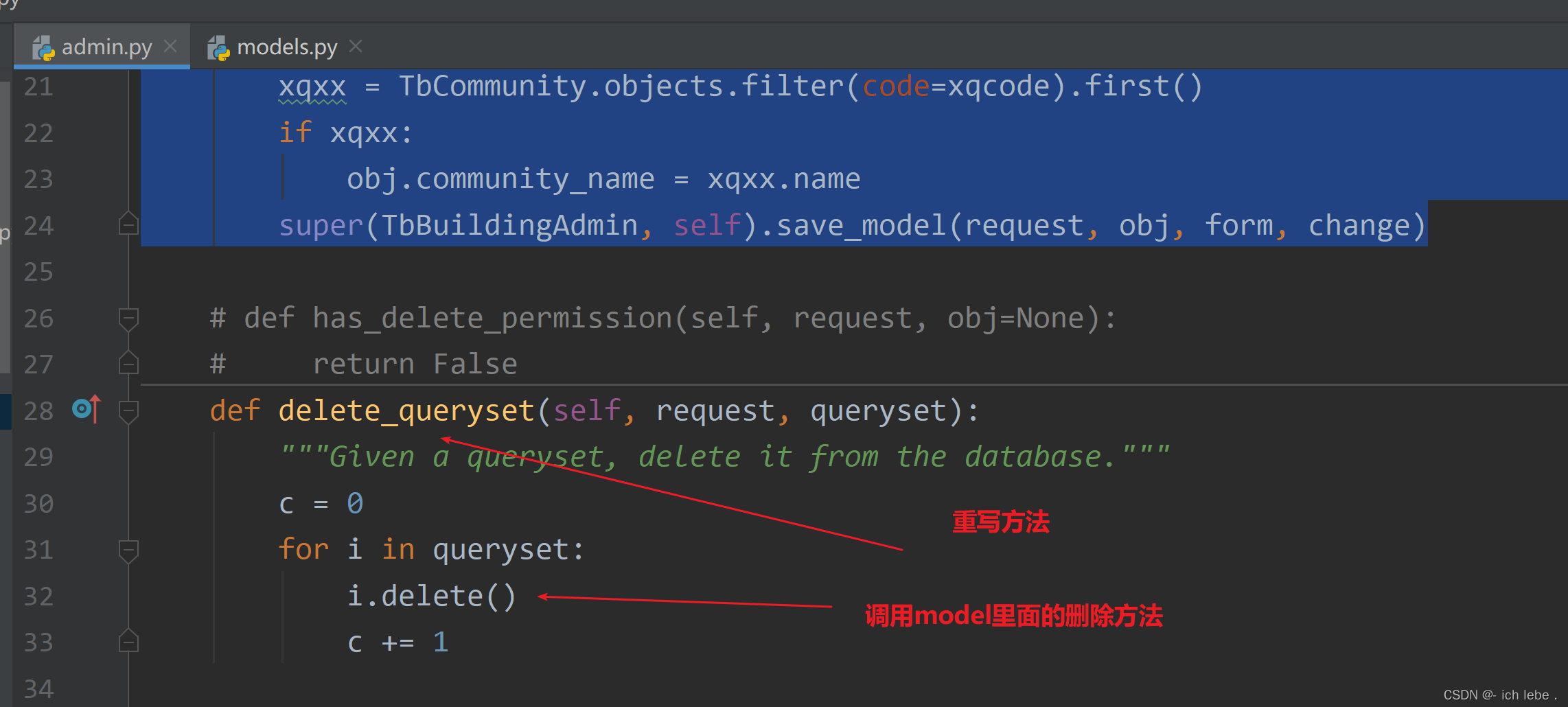
第二步

def delete_queryset(self, request, queryset):
"""Given a queryset, delete it from the database."""
c = 0
for i in queryset:
i.delete()
c += 1
|
重写admin后台的列表展示方法
需求
我们在每一个表里面都加了删除字段,现在就是普通用户可以看到的数据是没有删除的,管理员是可以看到全部,包括已经删除的。如何实现
方法

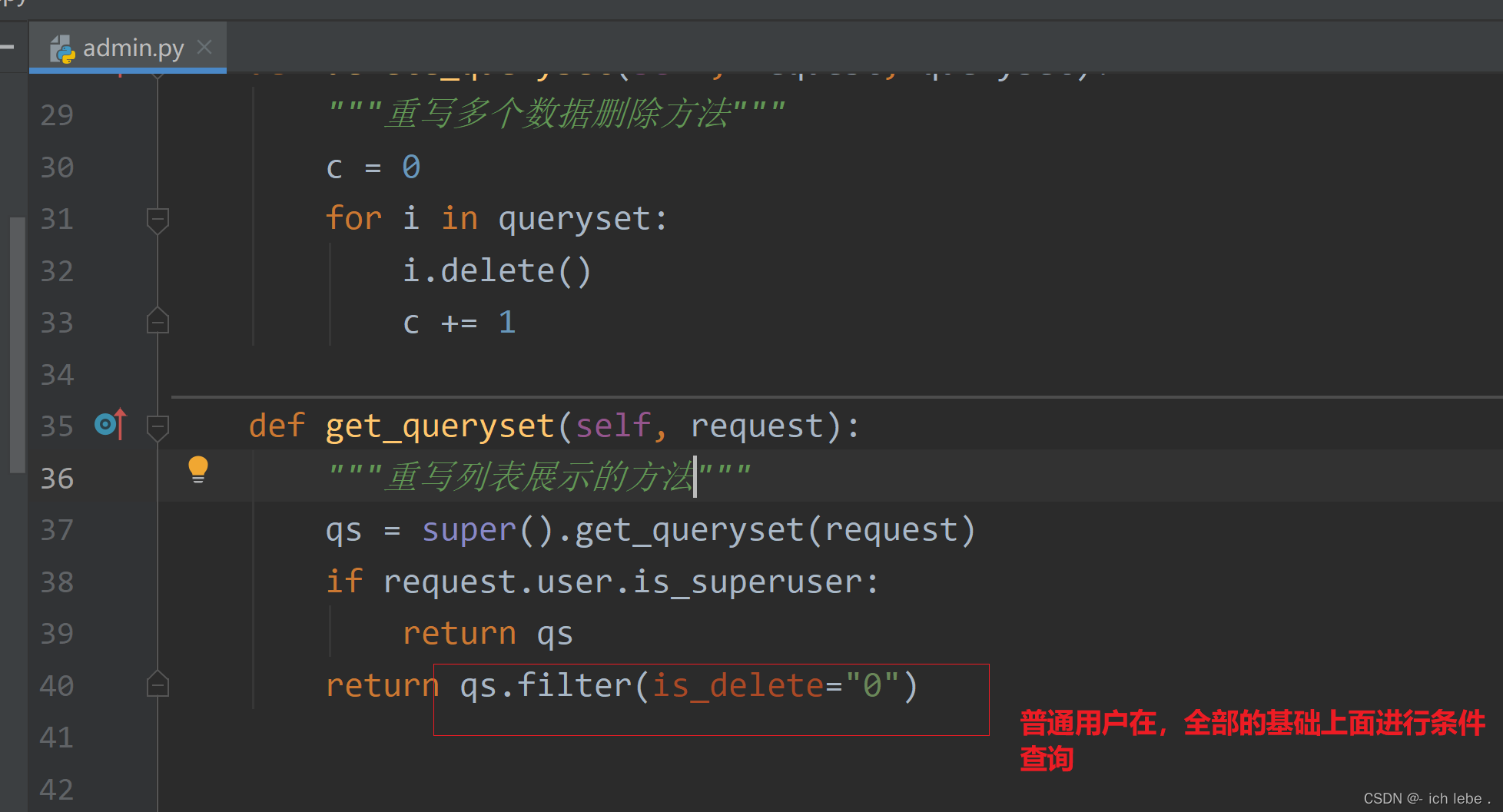
在admin文件里面
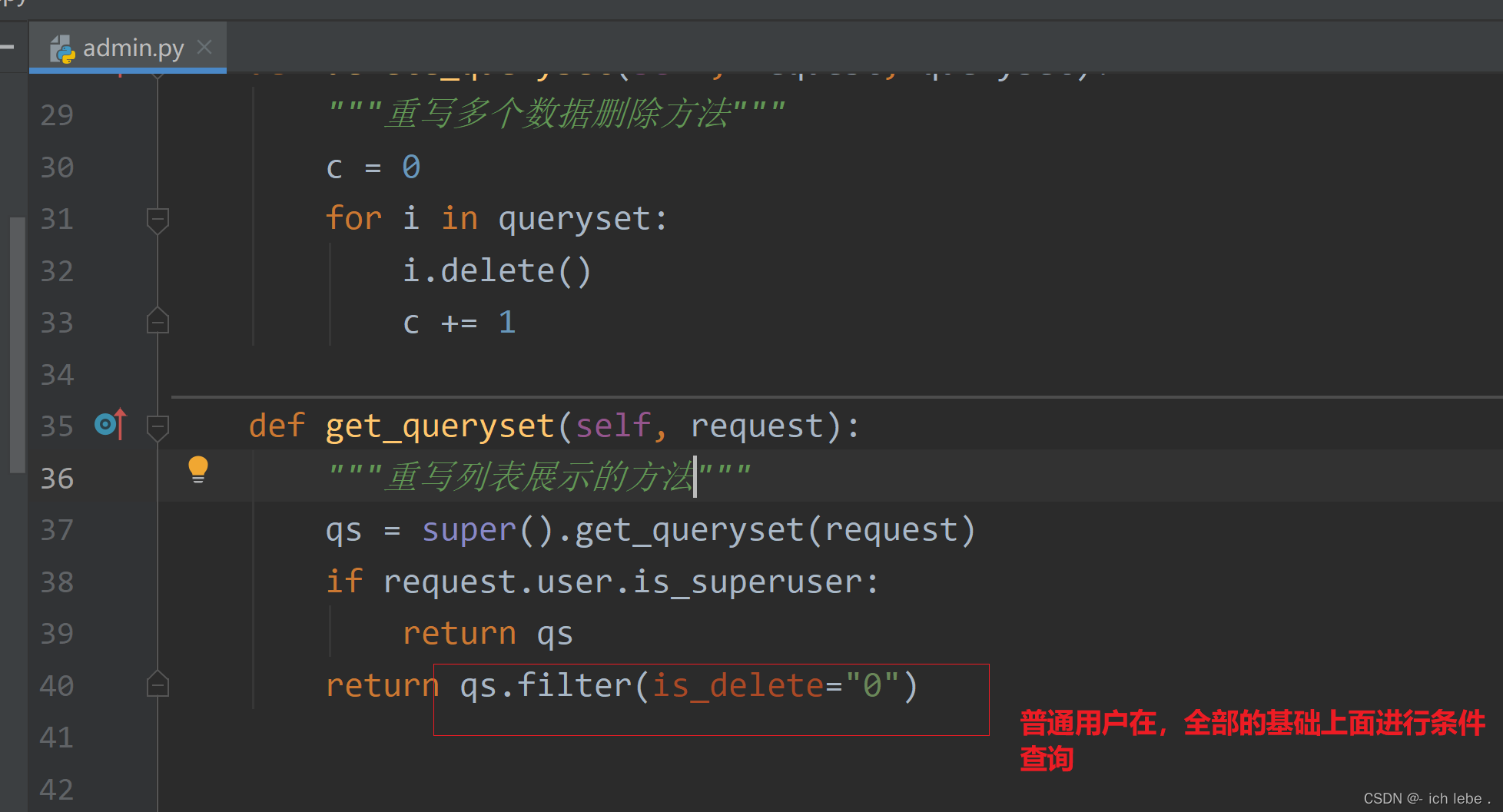
def get_queryset(self, request):
"""重写列表展示的方法"""
qs = super().get_queryset(request)
if request.user.is_superuser:
return qs
return qs.filter(is_delete="0")
|
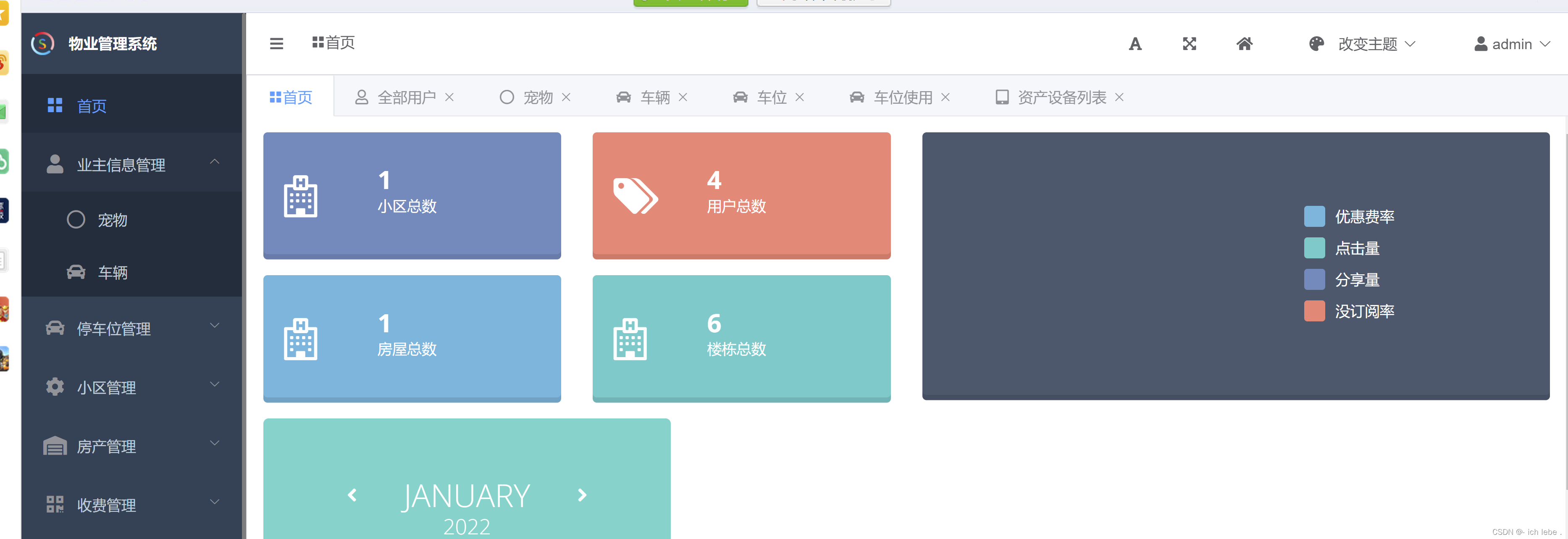
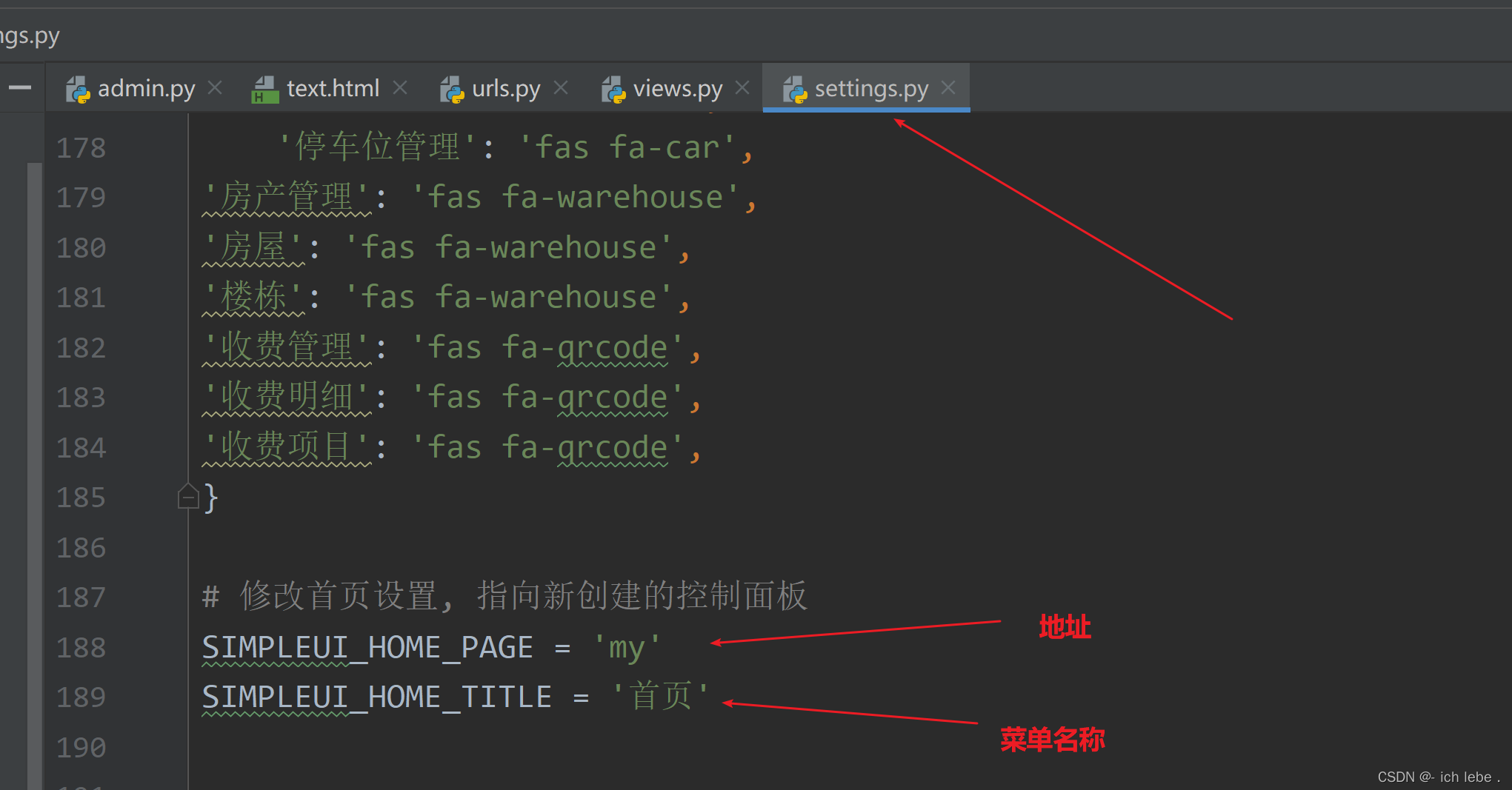
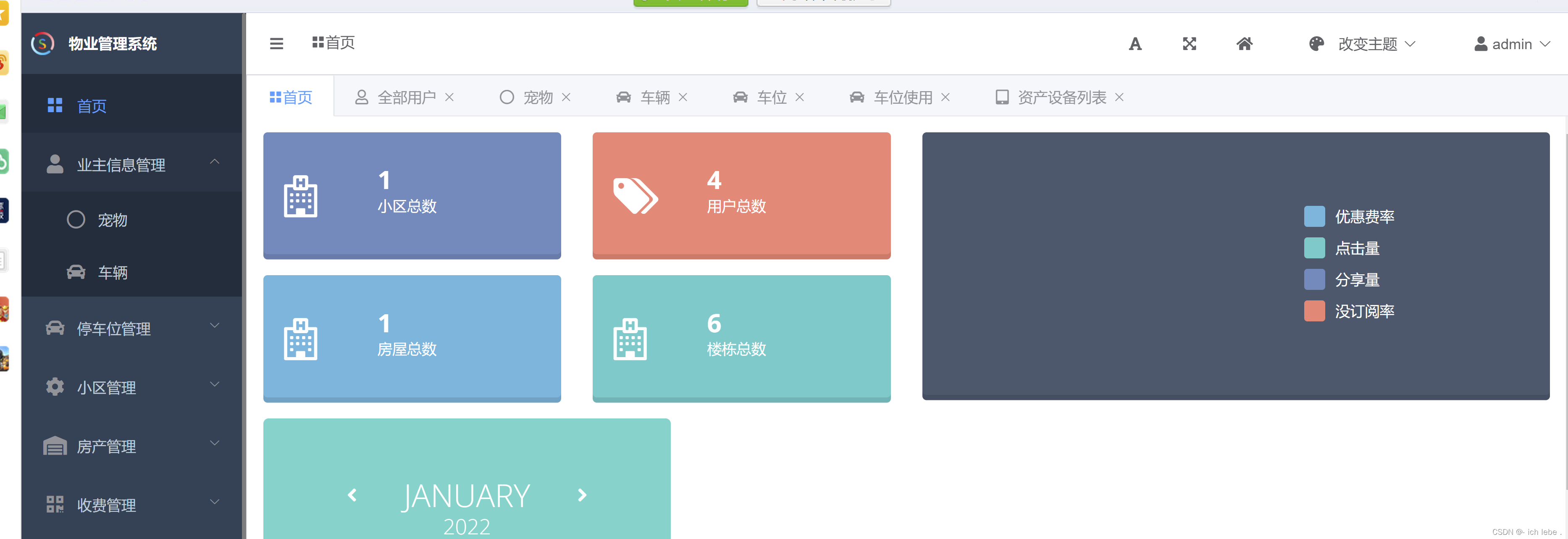
重写首页

本来admin后台的首页不是这样,但是现在我们要自定义一个首页,并且配置到这个后台里面,如何做
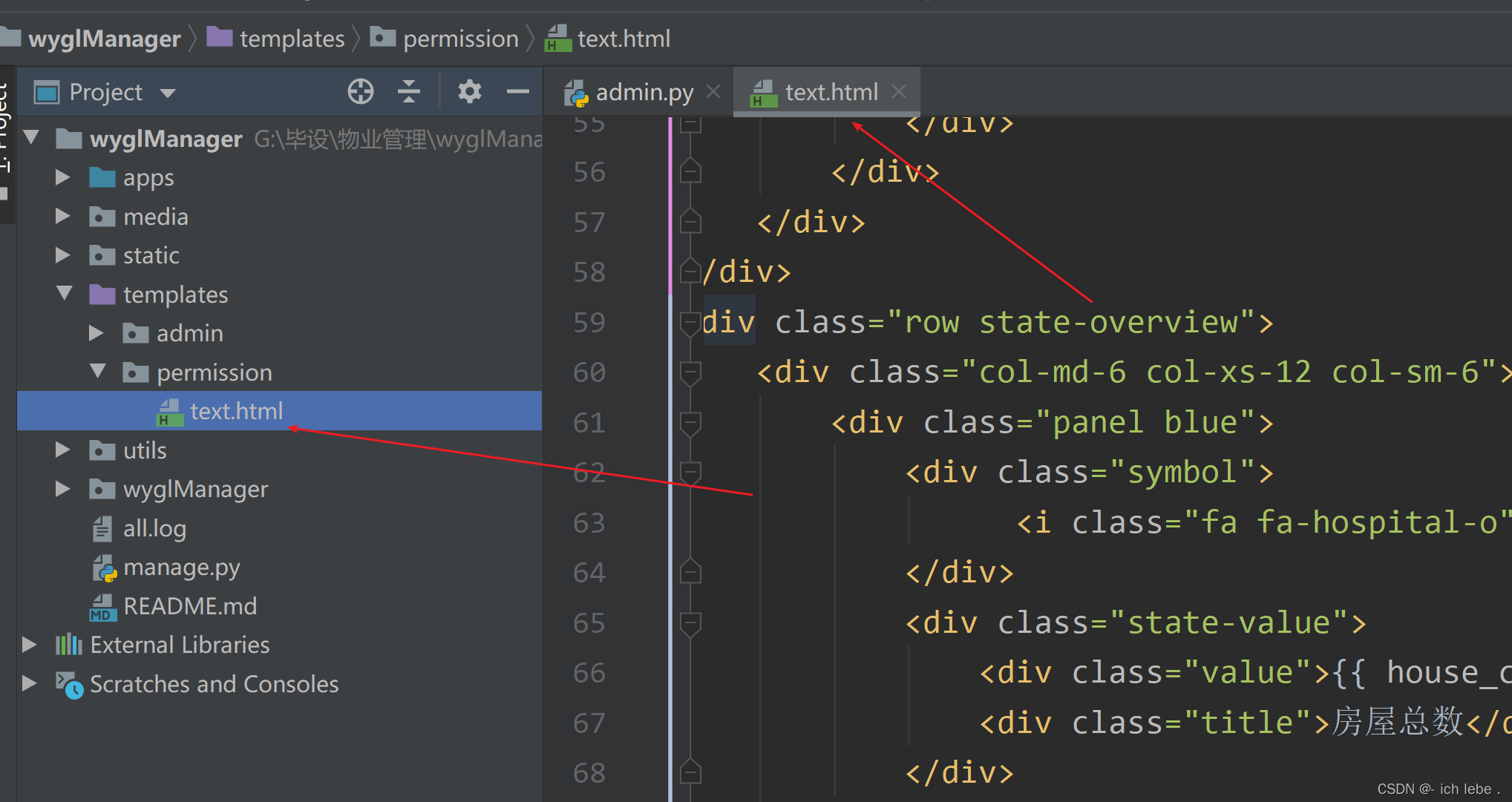
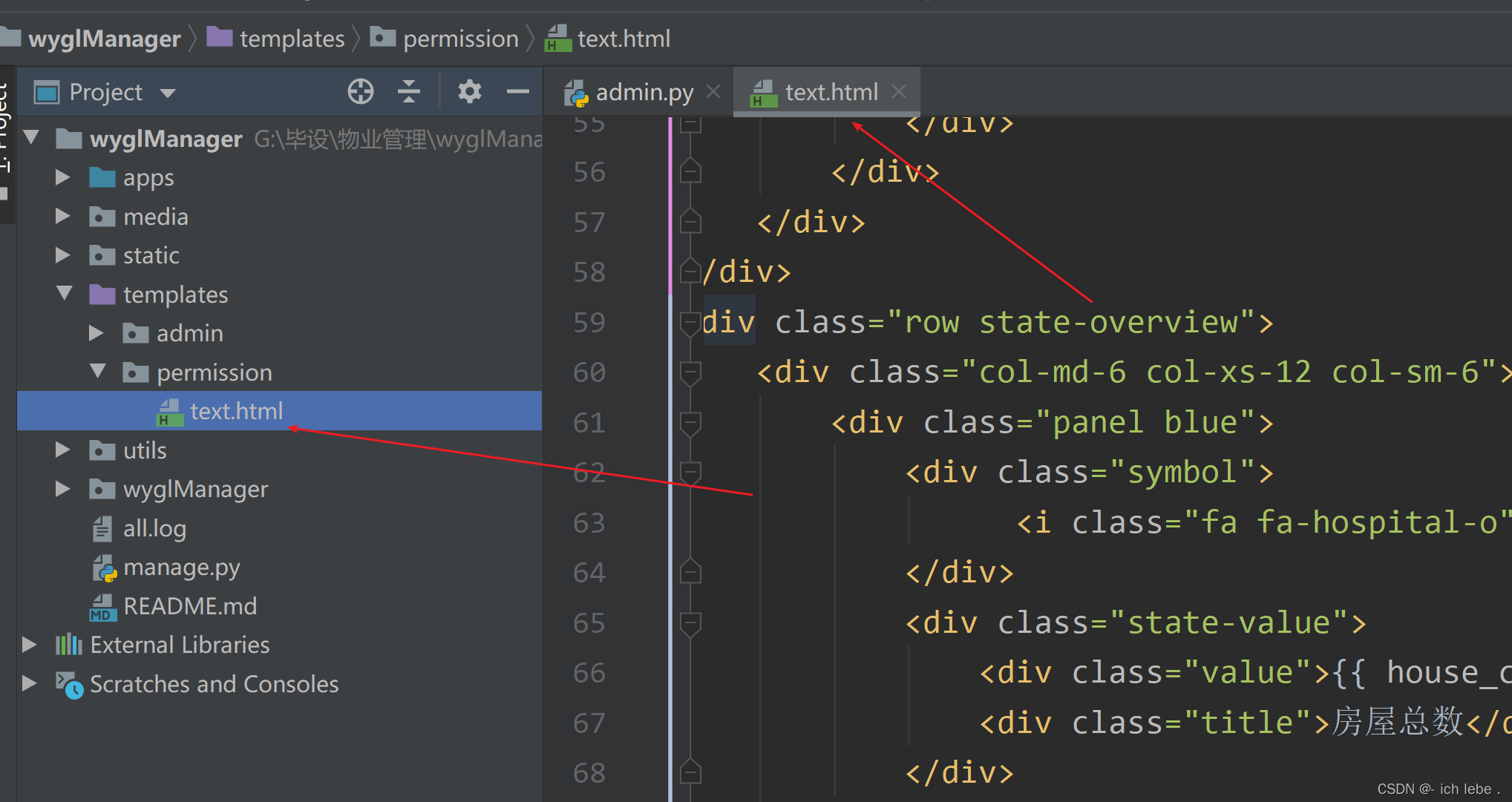
1 首先先写一个页面

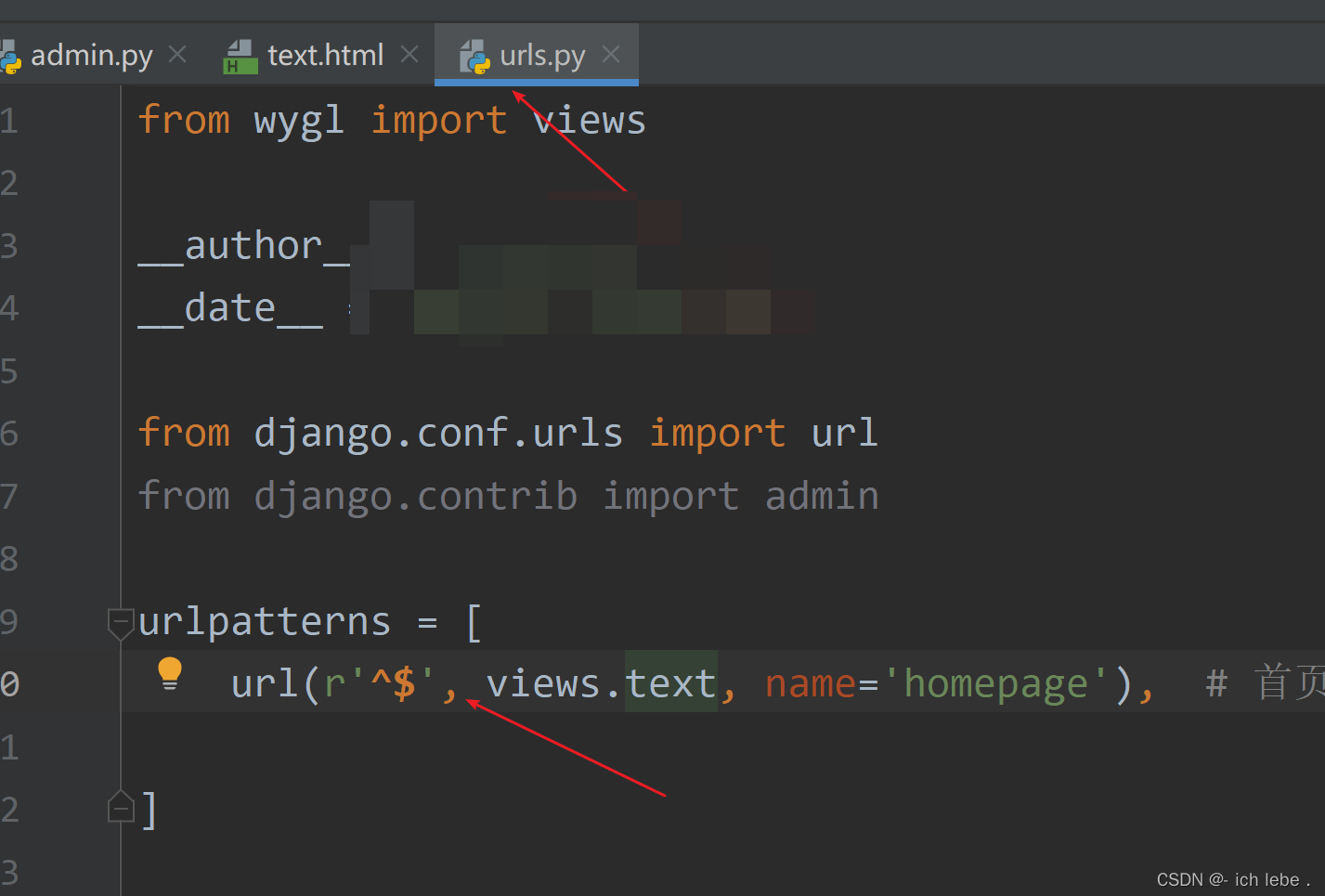
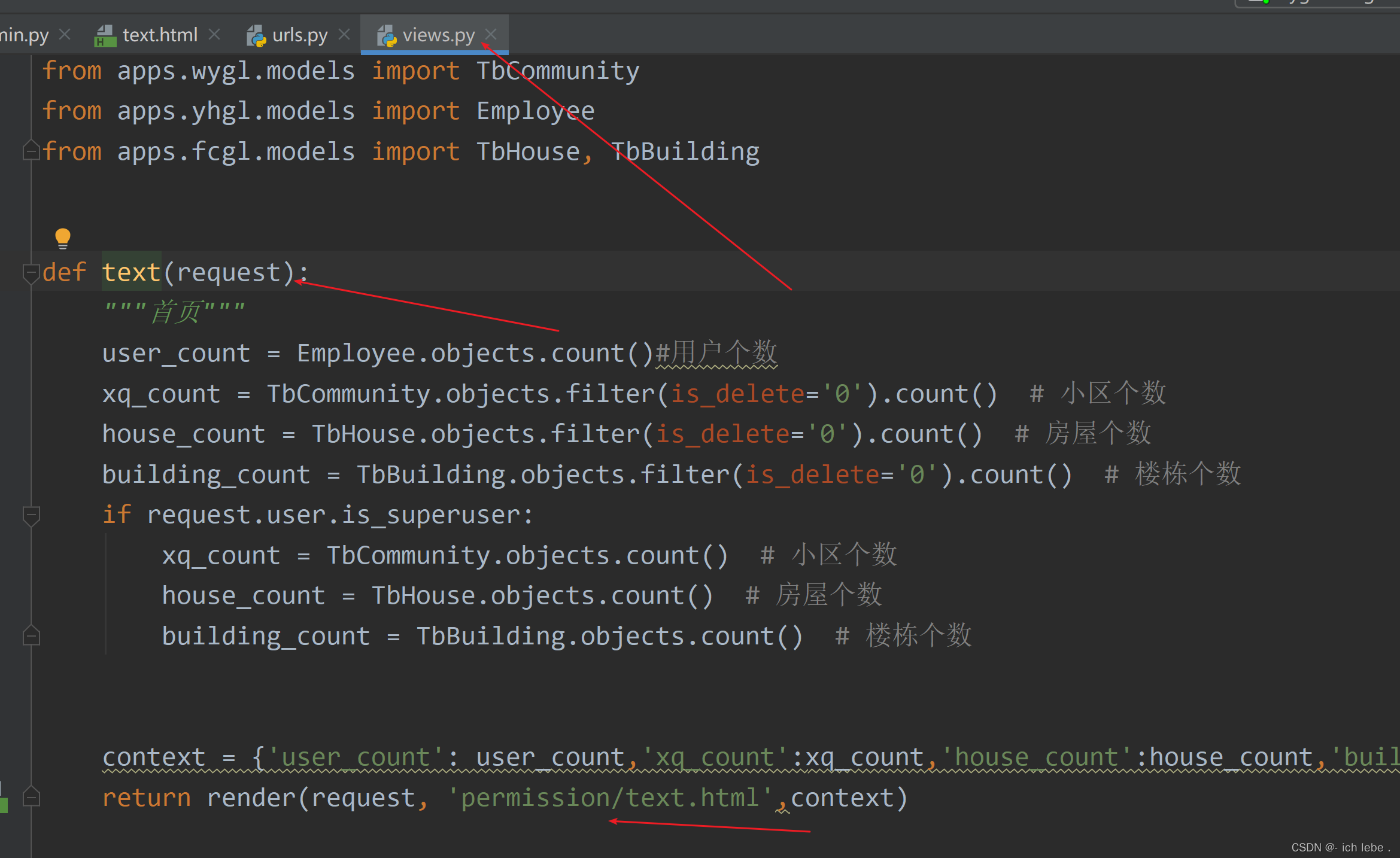
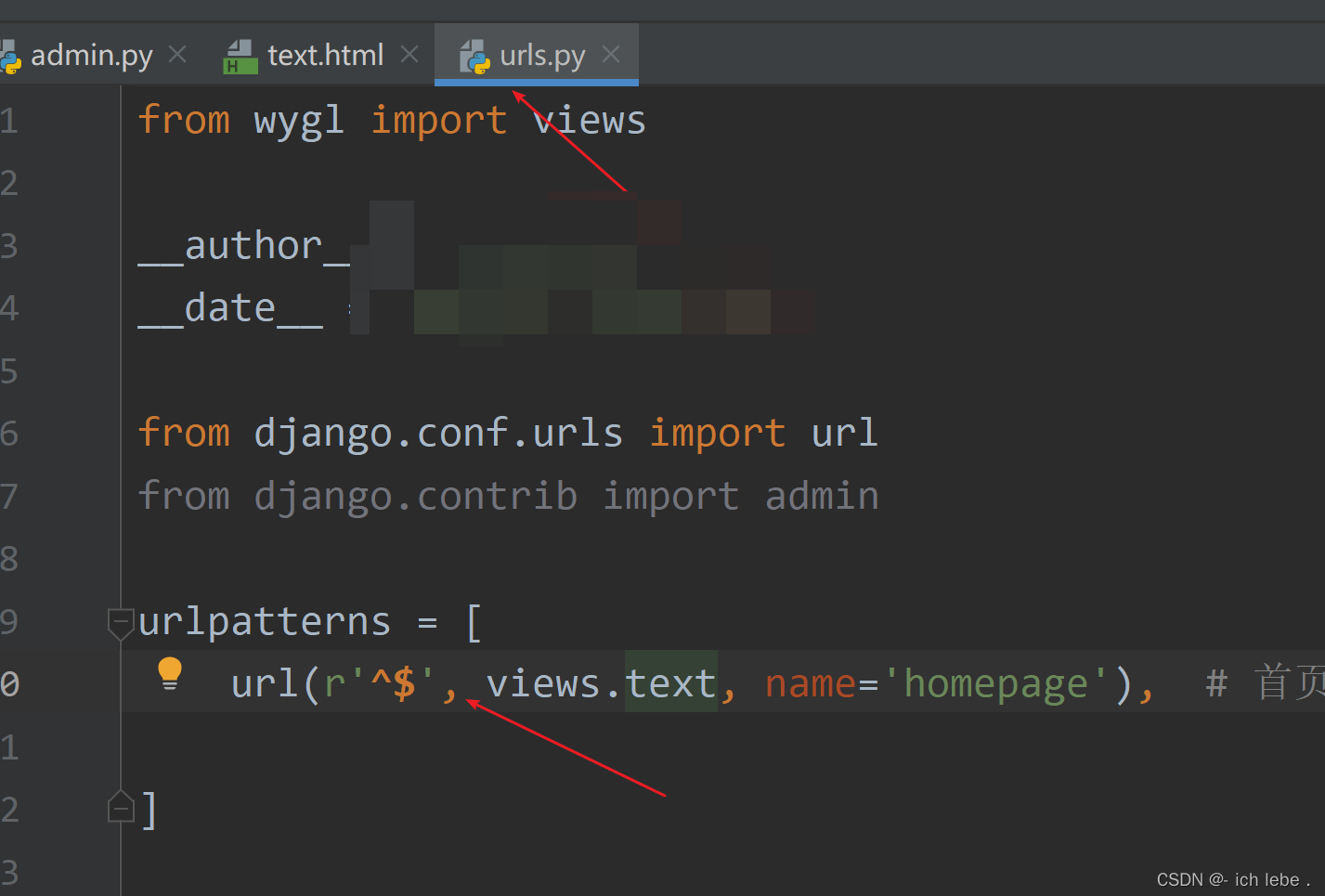
2 写一个地址访问这个页面


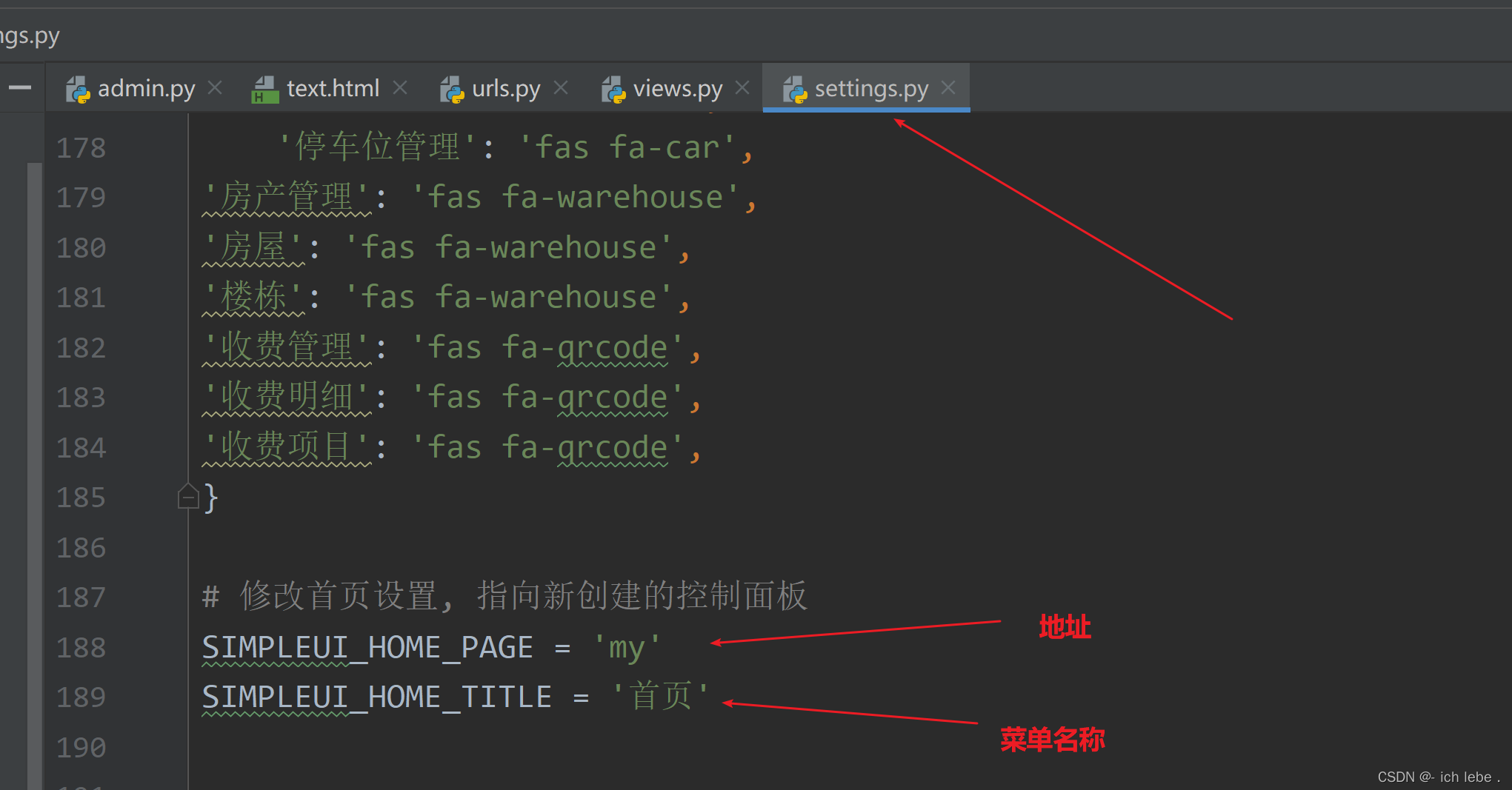
3 在setting文件里面进行配置

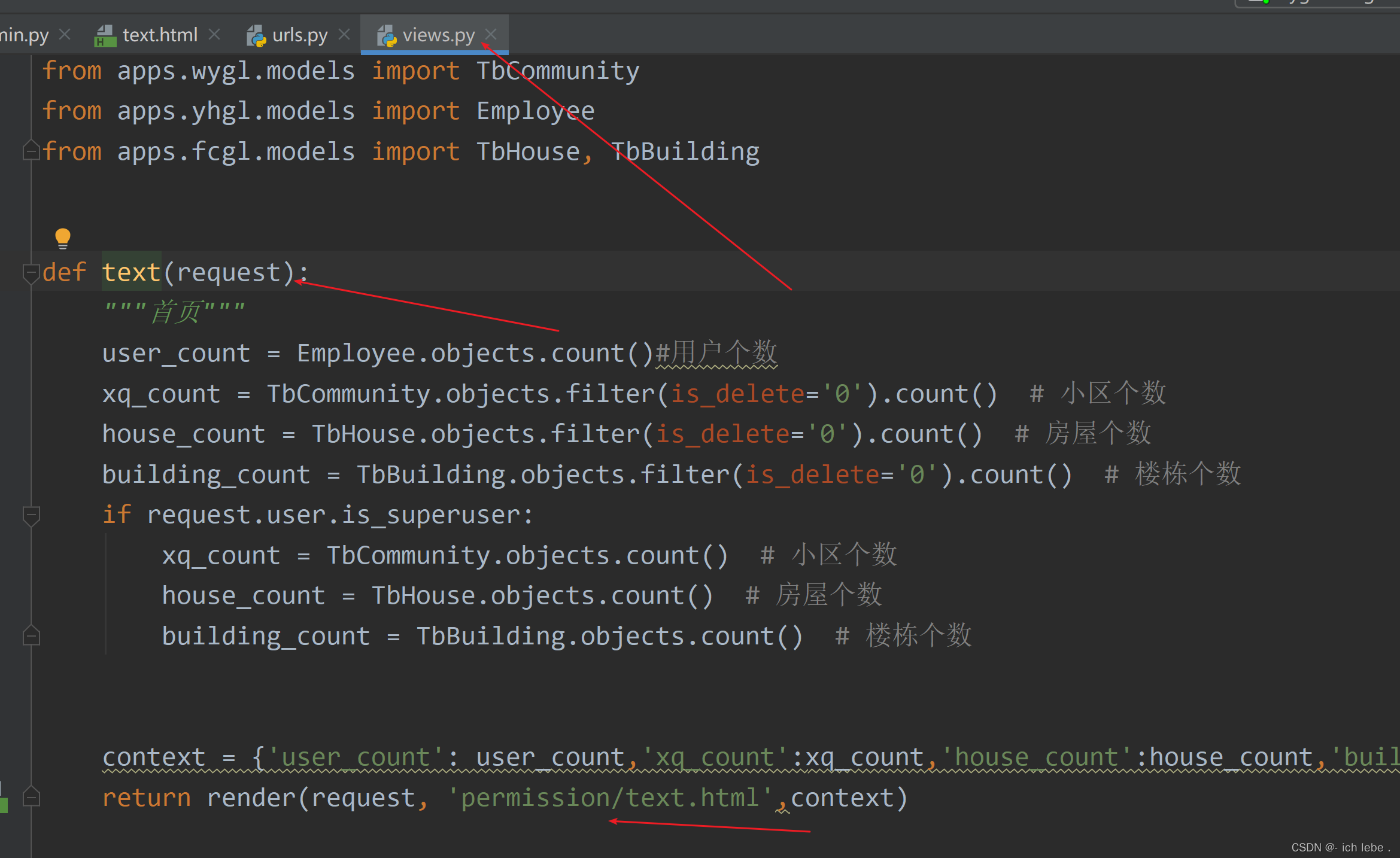
在url到页面的view视图里面,不能有错误,不然会报500
重写admin后台的修改接口
需求
重写修改接口,比如,在修改数据数字的时候,将其他地方的数字也修改了,不管是增加,还是减少
admin后台的新增和修改的接口都是一样的,只是传的change这个字段的Boolean值是不一样的
方法
在admin.py这个文件里面,重写这个方法就可以了
def save_model(self, request, obj, form, change):
""" 重写新增接口"""
if change:
xqcode = obj.TbCharge_id.id
xqxx = TbChargeItem.objects.filter(id=xqcode).first()
deti=TbChargeDetail.objects.filter(id = obj.id).first()
if xqxx:
obj.TbCharge_name = xqxx.name
xqxx.money -= deti.actual_money
xqxx.money += obj.actual_money
xqxx.save()
else:
xqcode = obj.TbCharge_id.id
xqxx = TbChargeItem.objects.filter(id=xqcode).first()
if xqxx:
obj.TbCharge_name = xqxx.name
obj.owner_name=obj.owner_id.username
xqxx.money += obj.actual_money
xqxx.save()
super(TbChargeDetailAdmin, self).save_model(request, obj, form, change)
|
admin后台的模块新增按钮根据条件进行展示或者不展示
需求
我们有房屋表和投诉表,只有用户在房屋表里面有数据,那么才可以投诉,也就是才可以有新增的按钮
实现
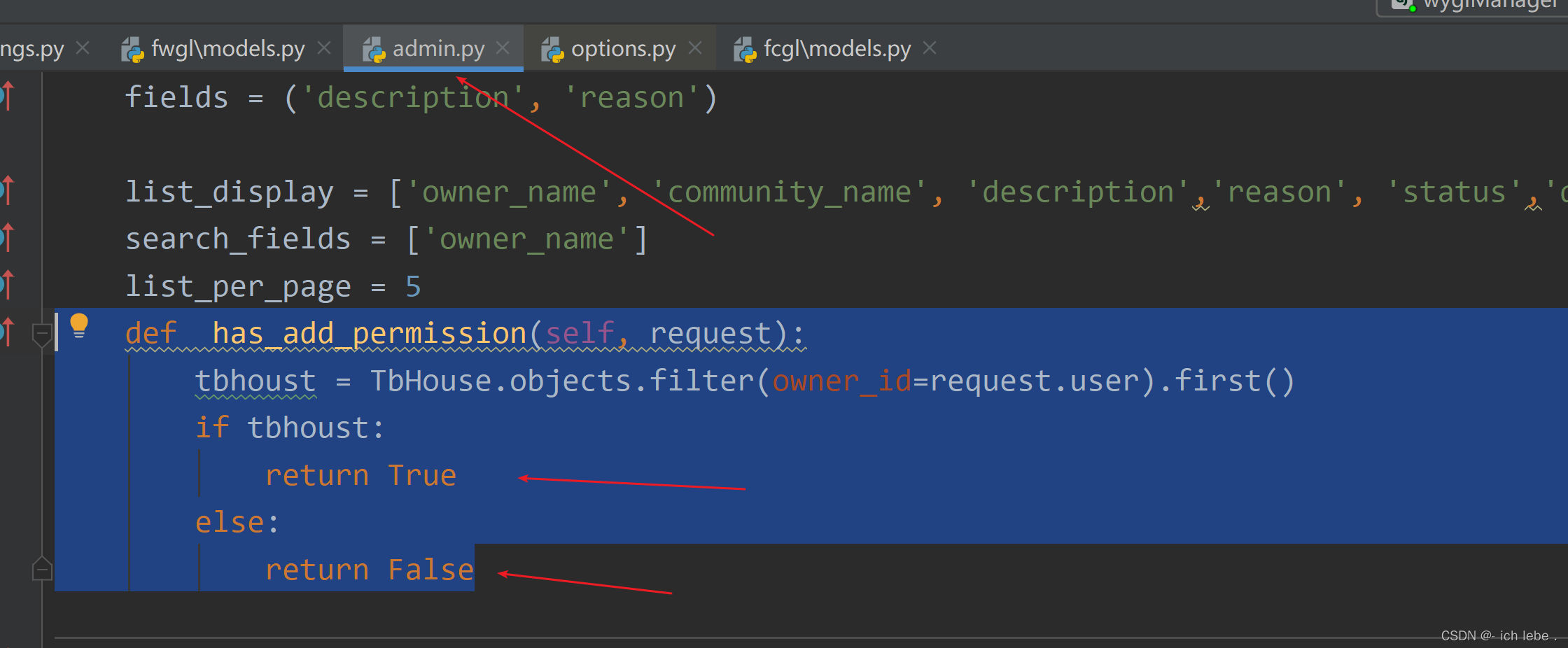
在admin.py对应的投诉表里面

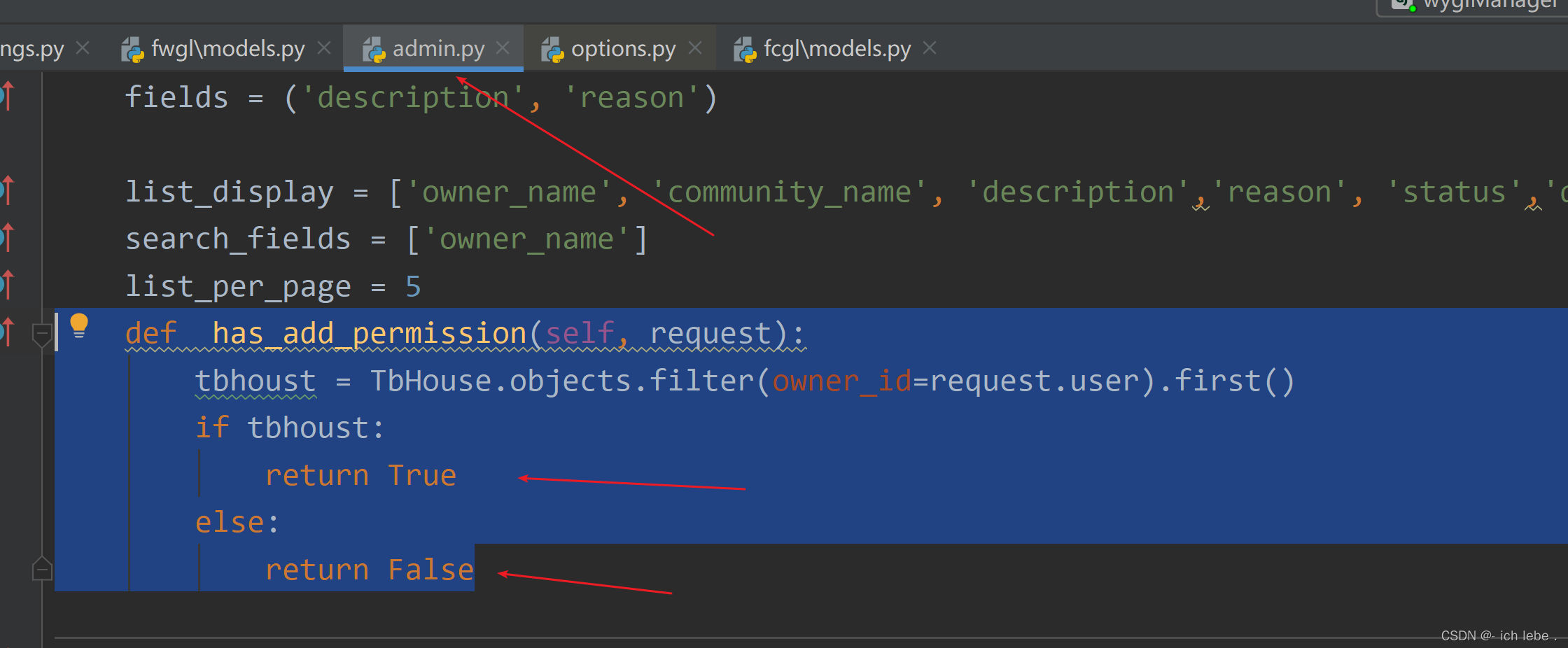
def has_add_permission(self, request):
tbhoust = TbHouse.objects.filter(owner_id=request.user).first()
if tbhoust:
return True
else:
return False
|
admin后台的模块编辑按钮根据条件进行展示或者不展示
需求
只有管理员才可以编辑,维修员不能编辑,所以我们判断当前用户是不是维修员,如果是,就不能编辑
方法
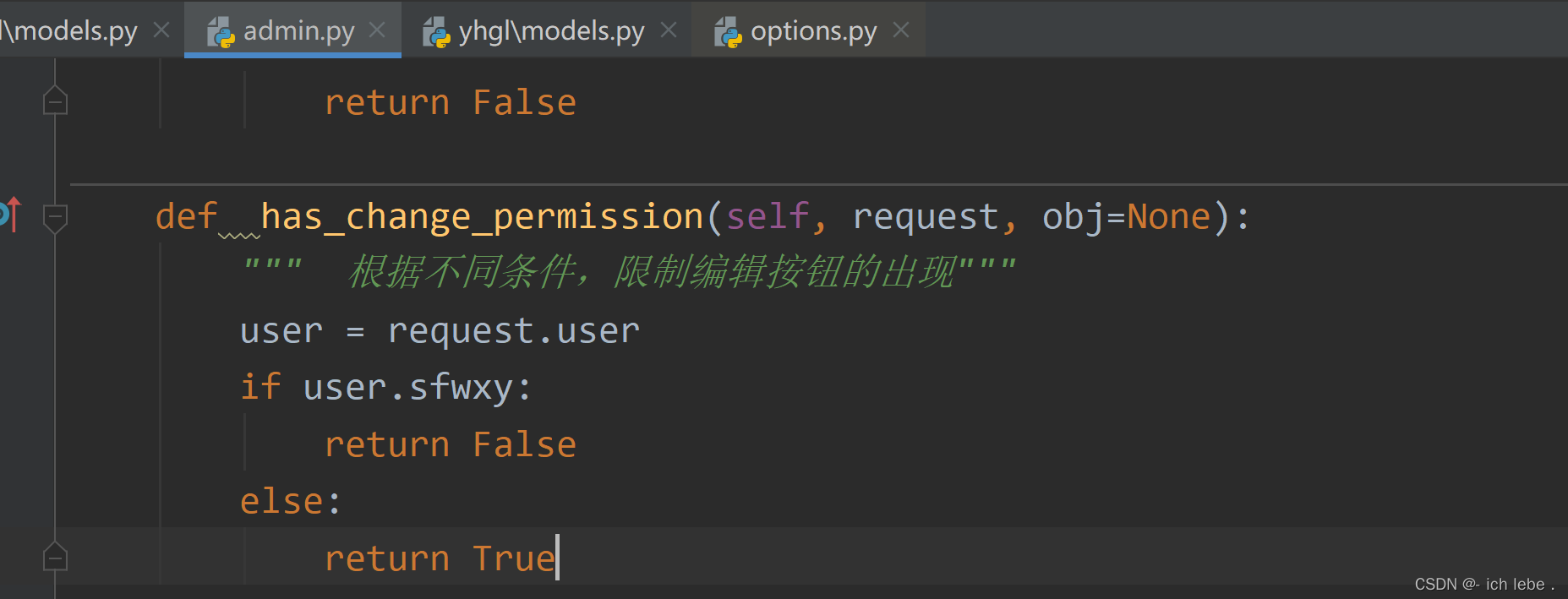
在admin.py文件的对应的模块下写

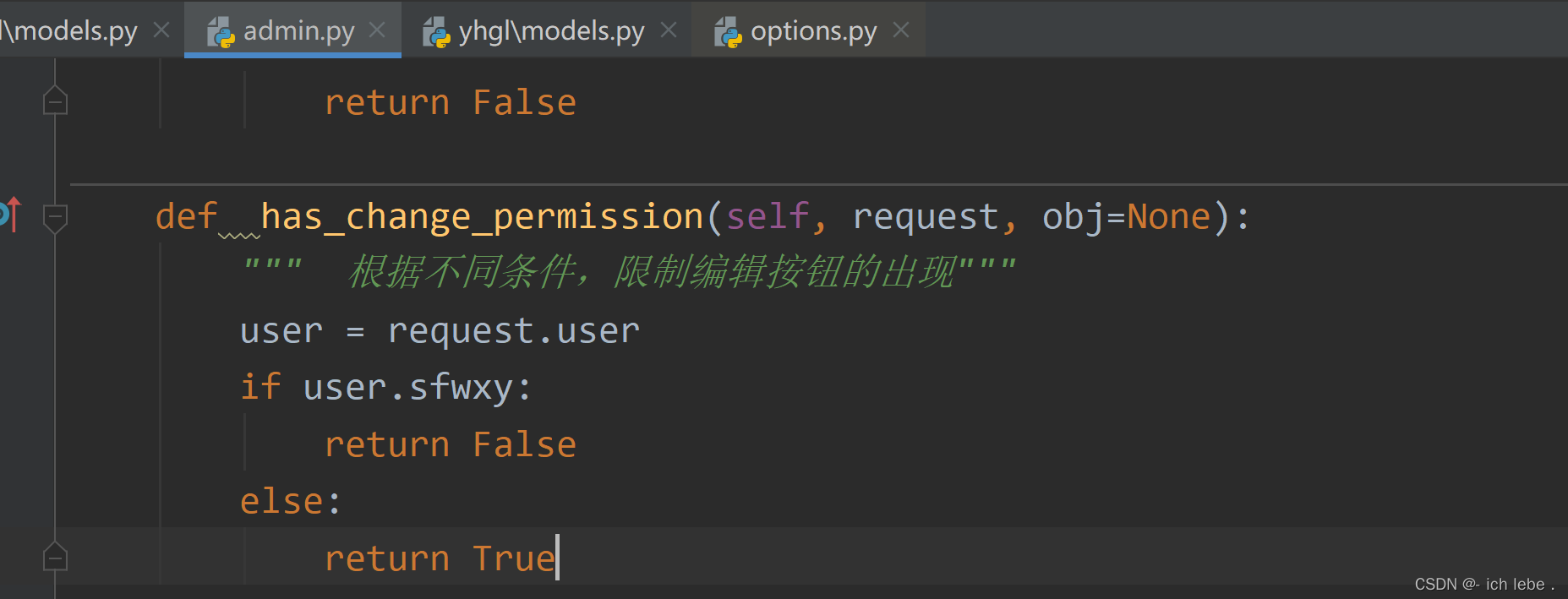
def has_change_permission(self, request, obj=None):
""" 根据不同条件,限制编辑按钮的出现"""
user = request.user
if user.sfwxy:
return False
else:
return True
|
admin后台的模块删除按钮根据条件进行展示或者不展示
需求
只有管理员才可以删除,维修员不能删除,所以我们判断当前用户是不是维修员,如果是,就不能删除
方法
根据不同的条件,基本配置不同的字段
需求
我们想要 只有维修员可以操作 是否已维修的字段,其他字段只能看;
其他用户是可以操作其他字段,但是不能改 是否已维修的字段
方法
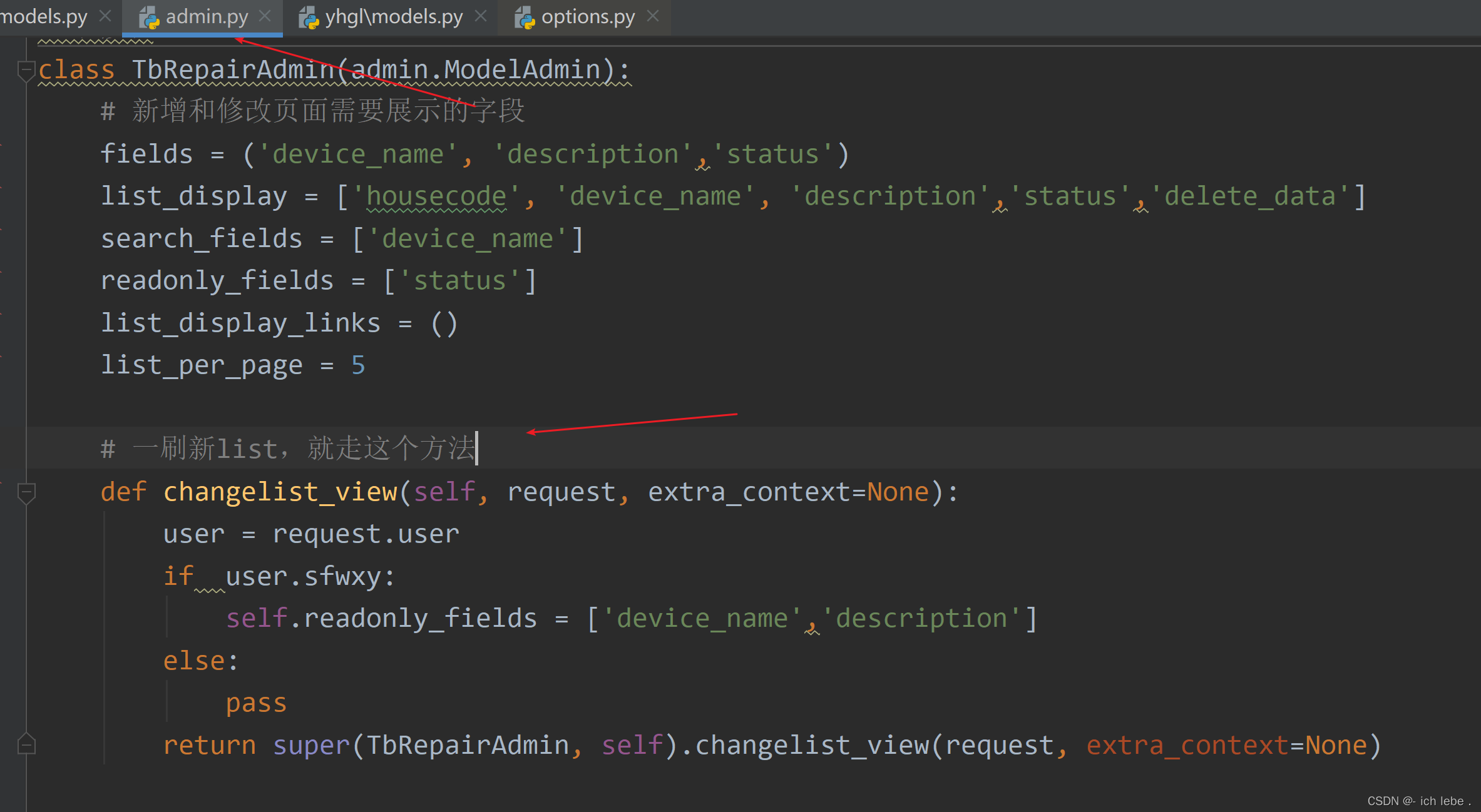
我们需要在admin.py里面进行配置,根据不同的条件,进行admin后台的不同配置

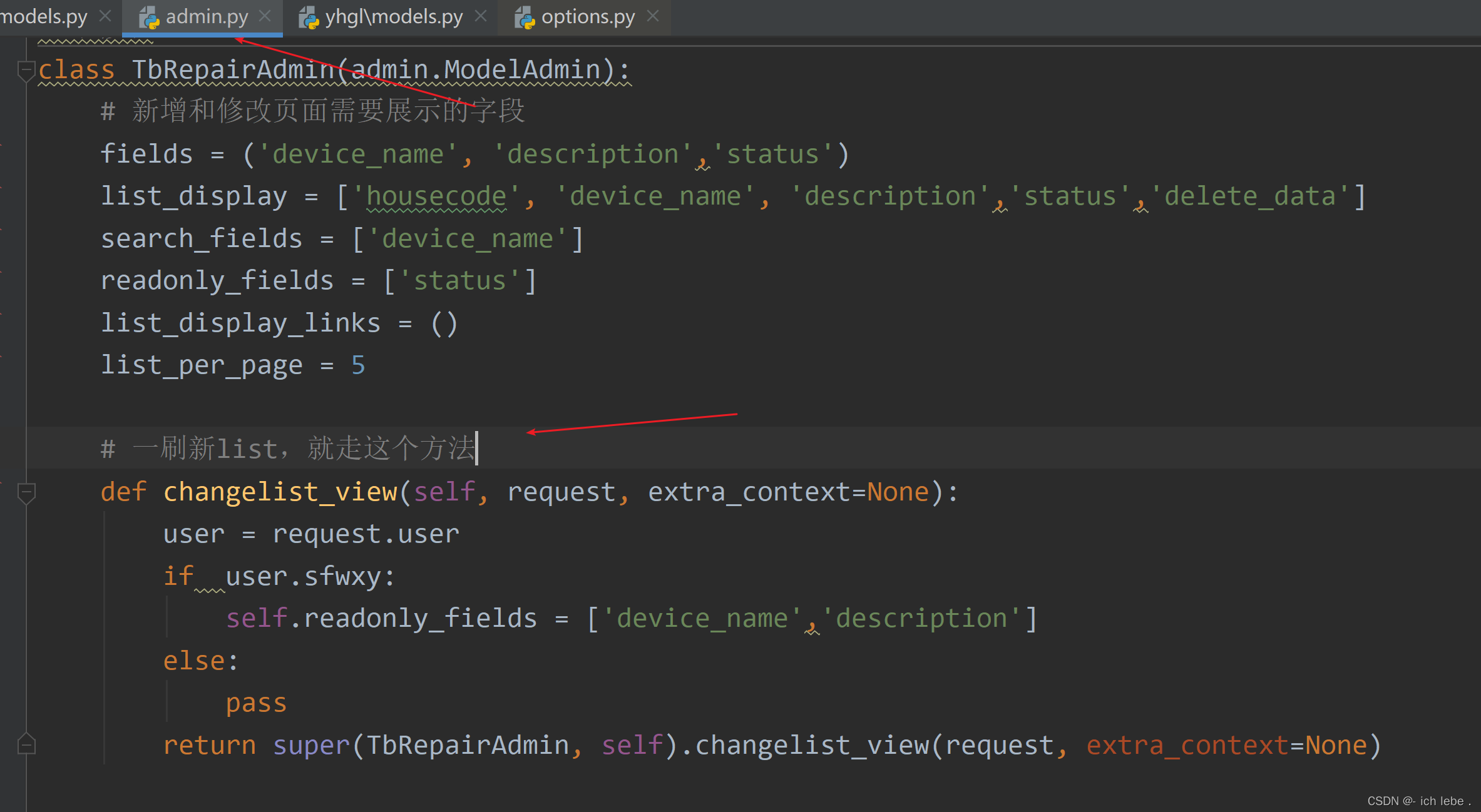
def changelist_view(self, request, extra_context=None):
user = request.user
if user.sfwxy:
self.readonly_fields = ['device_name','description']
else:
pass
return super(TbRepairAdmin, self).changelist_view(request, extra_context=None)
|
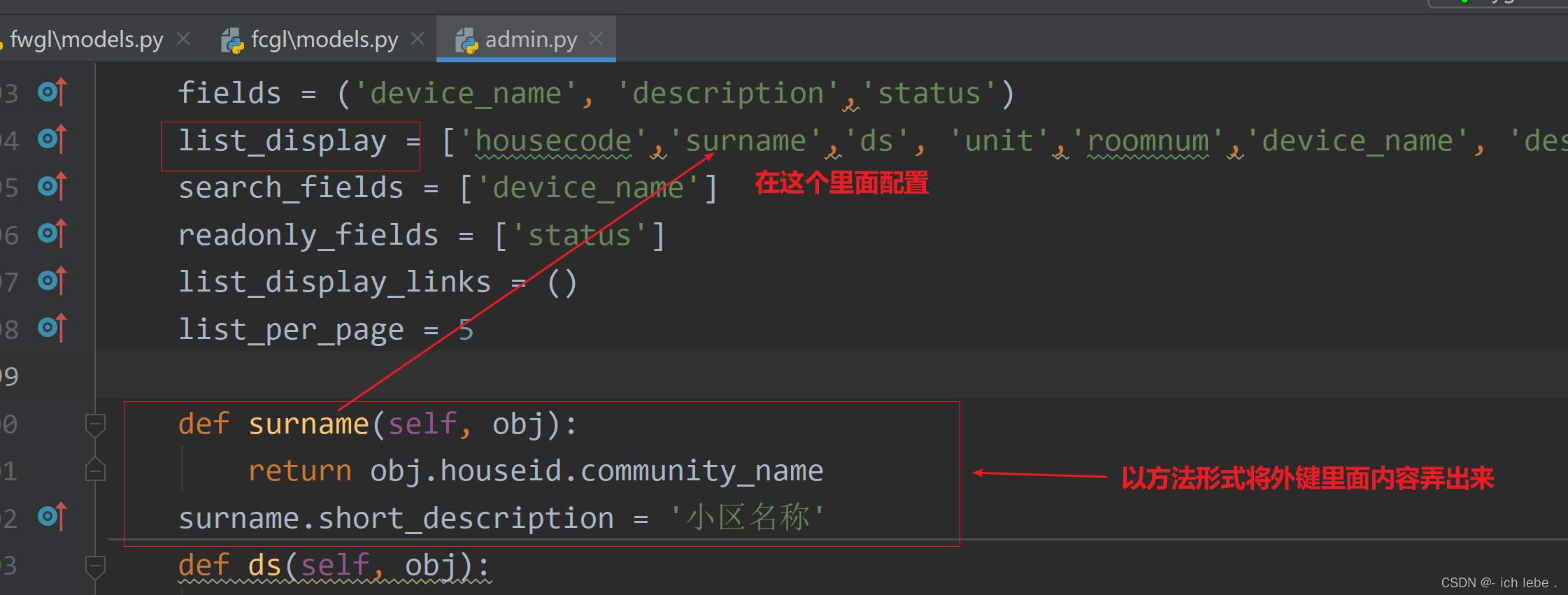
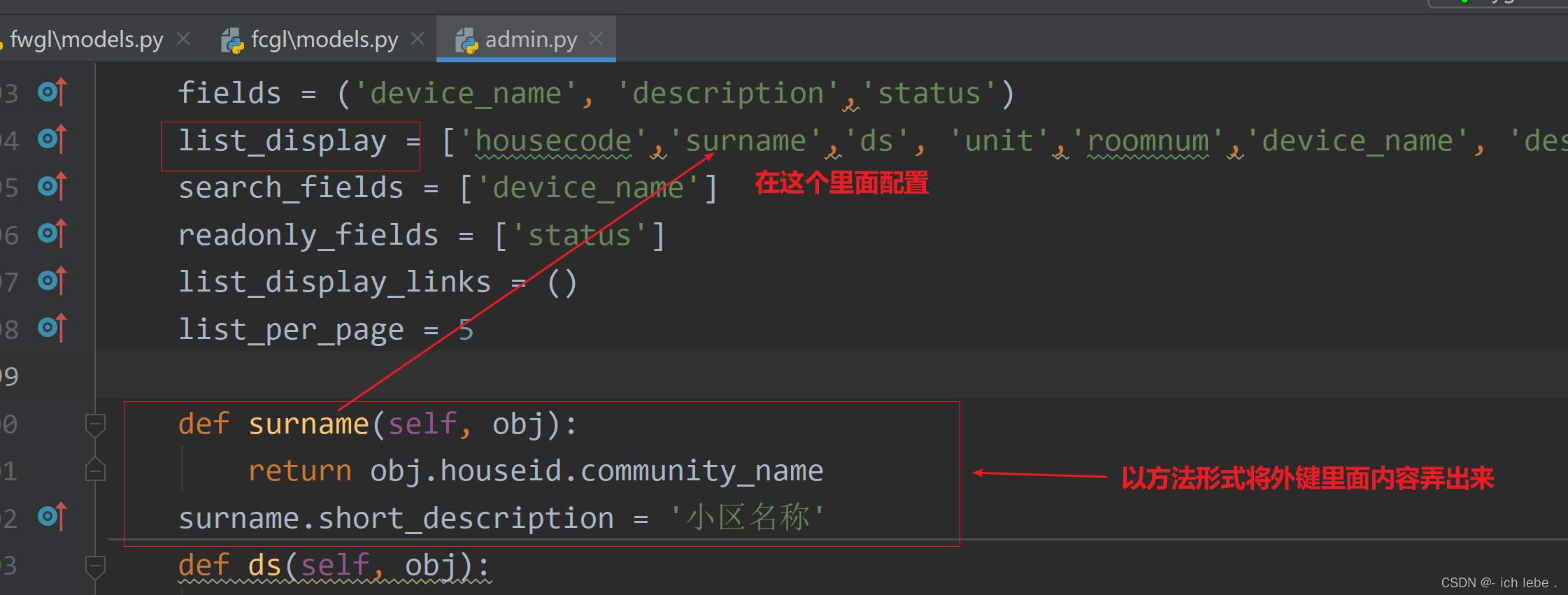
admin后台列表展示外键的字段名称
admin.py文件里面进行配置

在新增页面,下拉框的外键值,想要特定的,如何配置
在admin.py文件里面;举一个例子
class TbCommunityAdmin(admin.ModelAdmin):
fields = ('code','name', 'sbxh', 'sbgg', 'total_sbsl','sccj','gmrxm','gmrq','pay_money','user_id','thumbnail')
list_display = ['code', 'name', 'sbxh','sbgg', 'gmrq', 'image_data','state_data']
search_fields = ['name']
readonly_fields = ('create_time', 'update_time')
list_per_page = 5
ordering = ('-create_time',)
list_display_links = ('code', 'name')
user_id 是外键,只想要展示一些特定的,用下面的这个方法
def formfield_for_foreignkey(self, db_field, request, **kwargs):
if db_field.name == "user_id":
kwargs["queryset"] = Employee.objects.filter(sfgly="sbgly")
return super(TbCommunityAdmin, self).formfield_for_foreignkey(db_field, request, **kwargs)
|
formfield_for_foreignkey该方法和其他方法(delete model ,save_model()方法一样,都市django 内置的
db_field.name == "sort_id":设置数据字段,也就是外键
kwargs["queryset"] = Tags.objects.filter(user=request.user)定义过滤方案